บทความจาก นิตยสาร WindowsITPro
ได้ขออนุญาตทางบก. เรียบร้อยแล้ว
ตอนที่:1|ตอนที่:2
เครื่องมือสำหรับการสร้างรายงานของ SQL Server Reporting Services (SSRS) มีด้วยกันสองตัว คือ Business Intelligence Development Studio (BIDS) และ Report Builder โดยบทความในตอนที่ 3 นี้ เป็นการสร้างรายงาน ด้วย BIDS ซึ่งเป็นเครื่องมือที่ นักพัฒนาคุ้นเคยอินเตอร์เฟซกันดีอยู่แล้ว นั่นคือ เป็นอินเตอร์เฟซ ของ Microsoft Visual Studio เนื่องจากเป็น IDE ตัวเดียวกัน เพียงแต่ BIDS ถูกปรับแต่งให้เข้ากับส่วนขยายของ SQL Server services โดยได้เพิ่มประเภทโปรเจ็กต์ รวมทั้งเครื่องมือ และคอนโทรลต่างๆ ให้เหมาะกับการพัฒนา ด้านการวิเคราะห์ข้อมูล และ Business Intelligence โซลูชั่น ที่ใช้ SQL Server Analysis Services (SSAS) SQL Server Integration Services (SSIS) และ SQL Server Reporting Services (SSRS)
โดยในบทความนี้ จะพูดถึงเฉพาะหัวข้อ SSRS ซึ่งตัวเครื่องมือ BIDS จะทำให้นักพัฒนารวมทั้งผู้ดูแลระบบฐานข้อมูล สามารถสร้างรายงาน สามารถเชื่อมต่อกับฐานข้อมูล และใช้เครื่องมือ SSRS สร้างรายงานในรูปแบบที่ซับซ้อนได้ ไปดูขั้นตอนการสร้างรายงานโดยใช้ BIDS ดังนี้
ขั้นตอนการสร้างรายงานโดยใช้ BIDS
- ขั้นตอน ที่หนึ่ง Create Report Server Project
- ขั้นตอน ที่สอง Create new report definition file
- ขั้นตอน ที่สาม Tool Windows in Business Intelligence Development Studio
- ขั้นตอน ที่สี่ Screen Design and Preview report
- ขั้นตอน ที่ห้า Deploy Report Server
1. ขั้นตอน ที่หนึ่ง Create Report Server Project
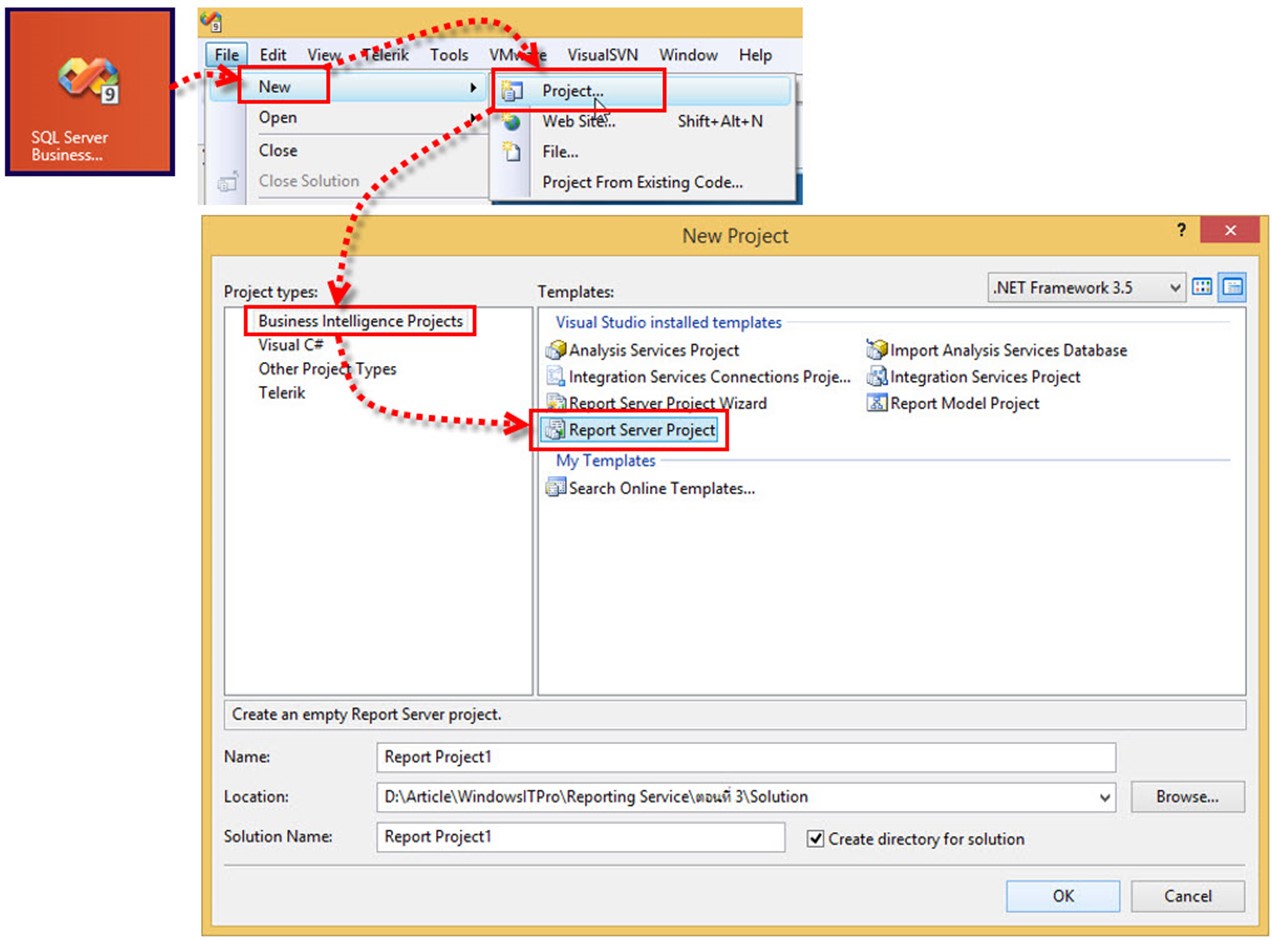
1.1 เปิดเครื่องมือ Business Intelligence Development Studio ดังนี้
1.1.1 กดปุ่ม Start
1.1.2 คลิกไอคอน ของ Microsoft Visual Studio 2008 (VS2008)
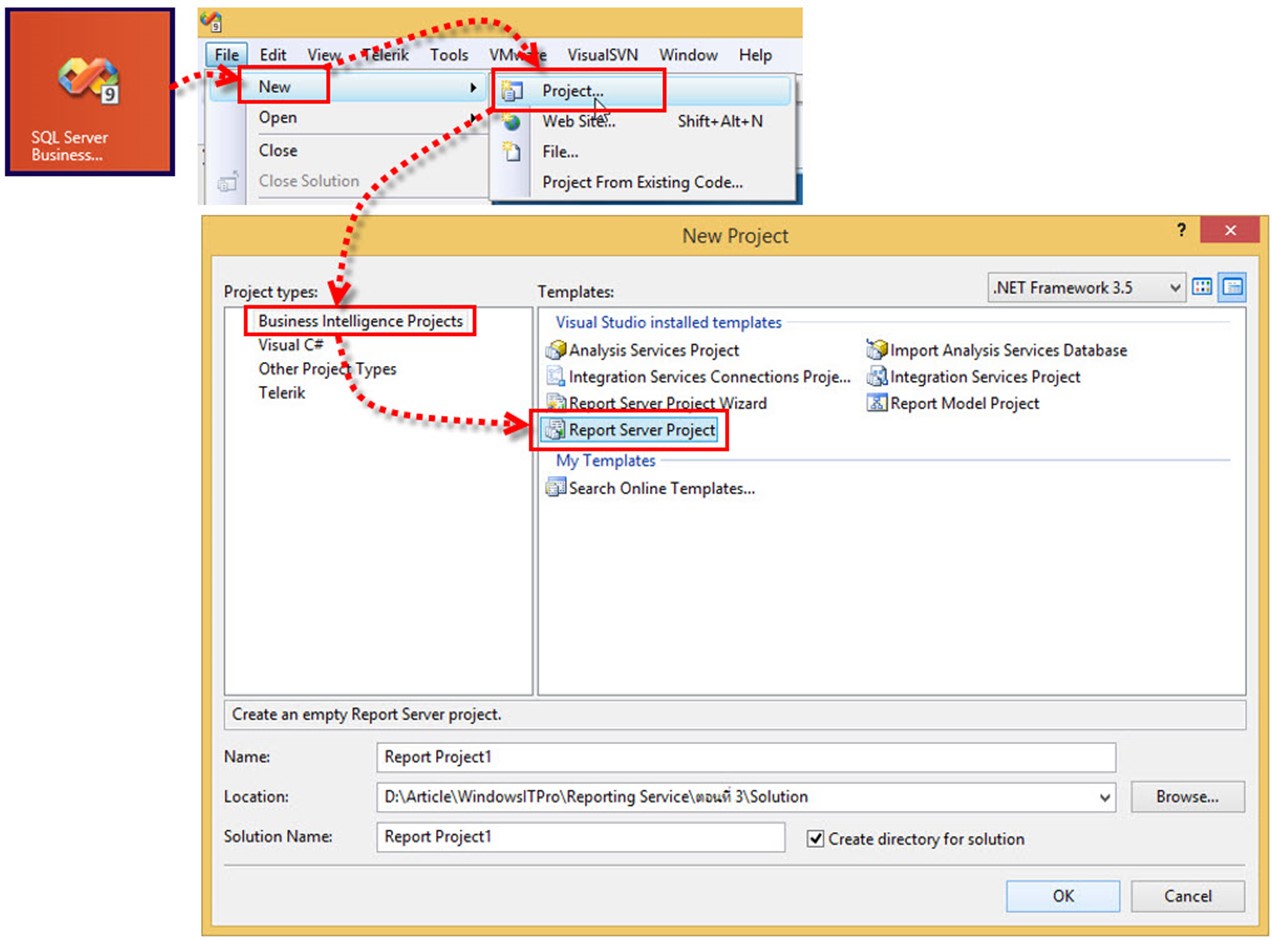
1.2 สร้างโปรเจ็กต์ => โดยคลิก เมนู File => จากนั้นคลิกเมนู New => แล้วคลิกเมนู Project…
1.3 ในหน้าต่าง New Project…
1.3.1 ช่อง Project Types:=> ทำการเลือก Business Intelligence Projects
1.3.2 ช่อง Templates: ทำการเลือก Report Server Project
ดังรูปที่ 1

รูปที่1 Create Report Server Project
1.4 จากข้อ 1.3.2 เมื่อกดปุ่ม OK แล้วรอสักครู่…
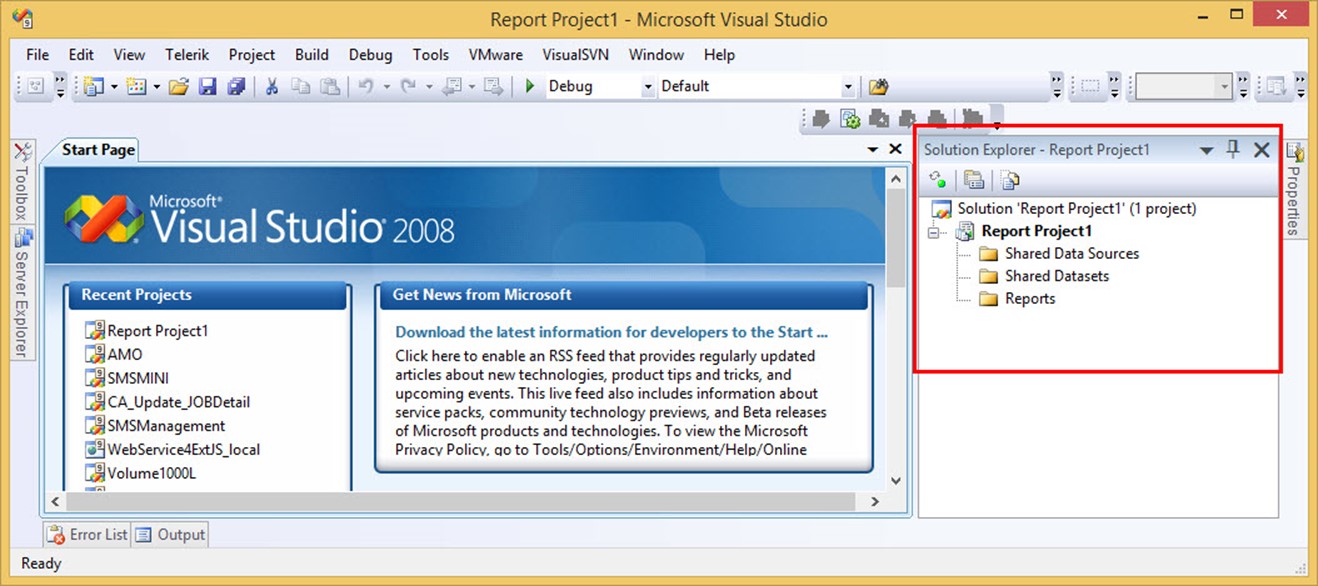
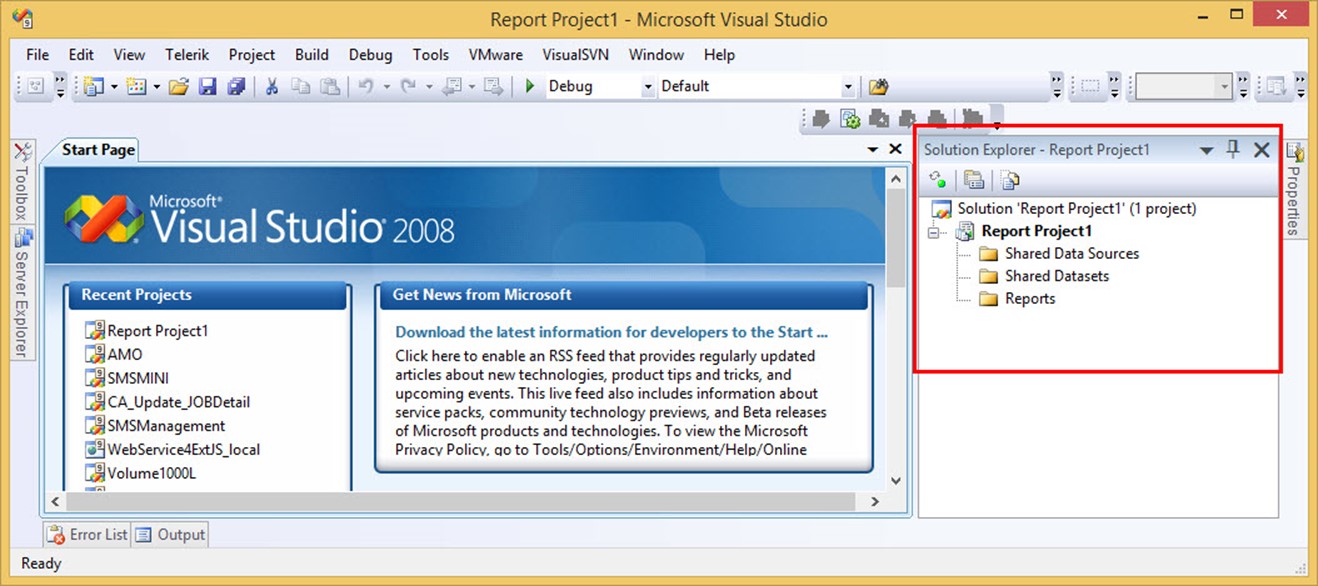
1.5 จากนั้น เครื่องมือ VS2008 จะทำการสร้าง Solution Report Project1 ดังรูปที่2

รูปที่2 Report Server Project Solution
2. ขั้นตอน ที่สอง Create new report definition file
การสร้างไฟล์รายงาน เราสามารถทำได้ 2 แบบคือ
- แบบที่1 ใช้ Report Wizard เป็นตัวช่วยสร้างรายงาน
- แบบที่ 2 Report จะเป็นการสร้างไฟล์รายงานว่างๆ(blank report) แล้วเราค่อยไปยอดฟิลด์ต่างๆลงไป
ซึ่งในบทความนี้ จะสร้างรายงานโดยใช้ตัวช่วย ในแบบที่1 ดังนี้
2.1 เริ่มสร้างไฟล์ Report โดย…
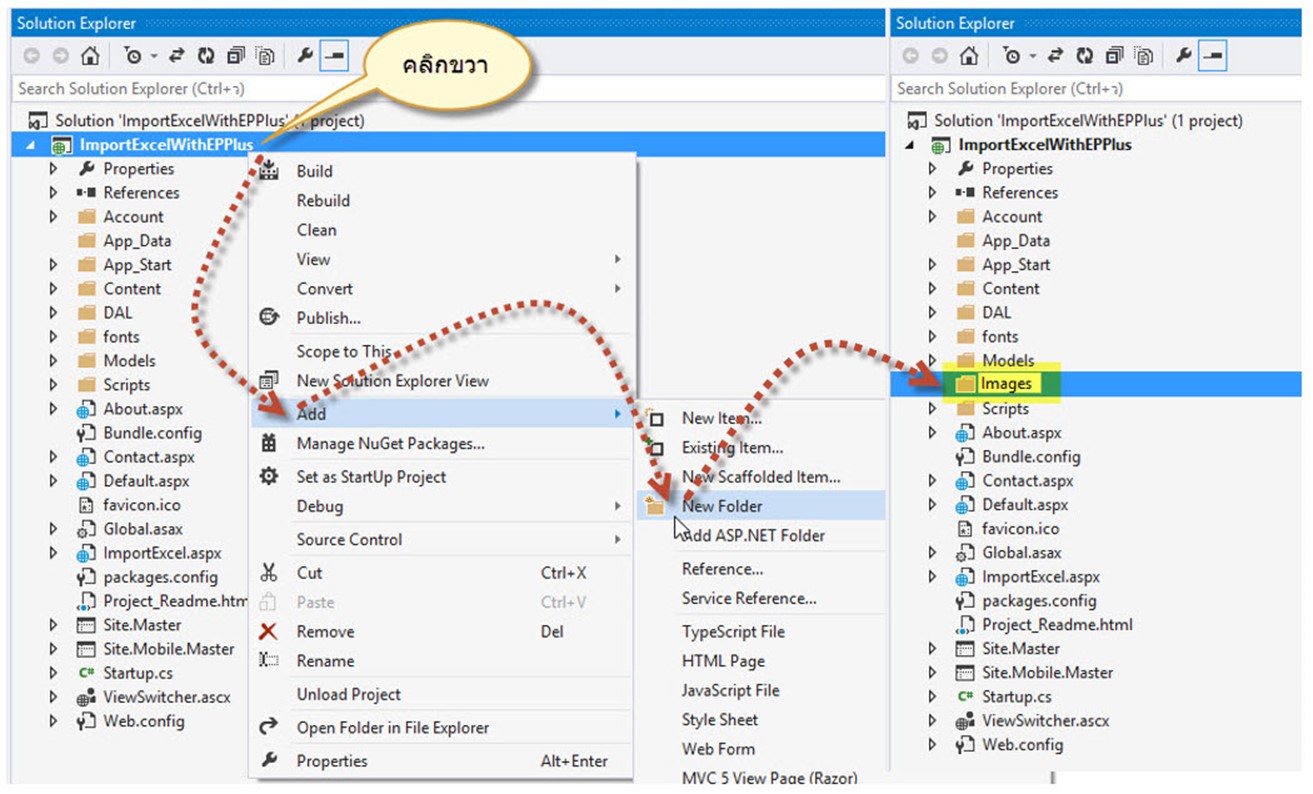
2.1.1 ไปที่หน้าต่าง Solution Explorer
2.1.2 คลิกขวาบน โฟลเดอร์ Reports
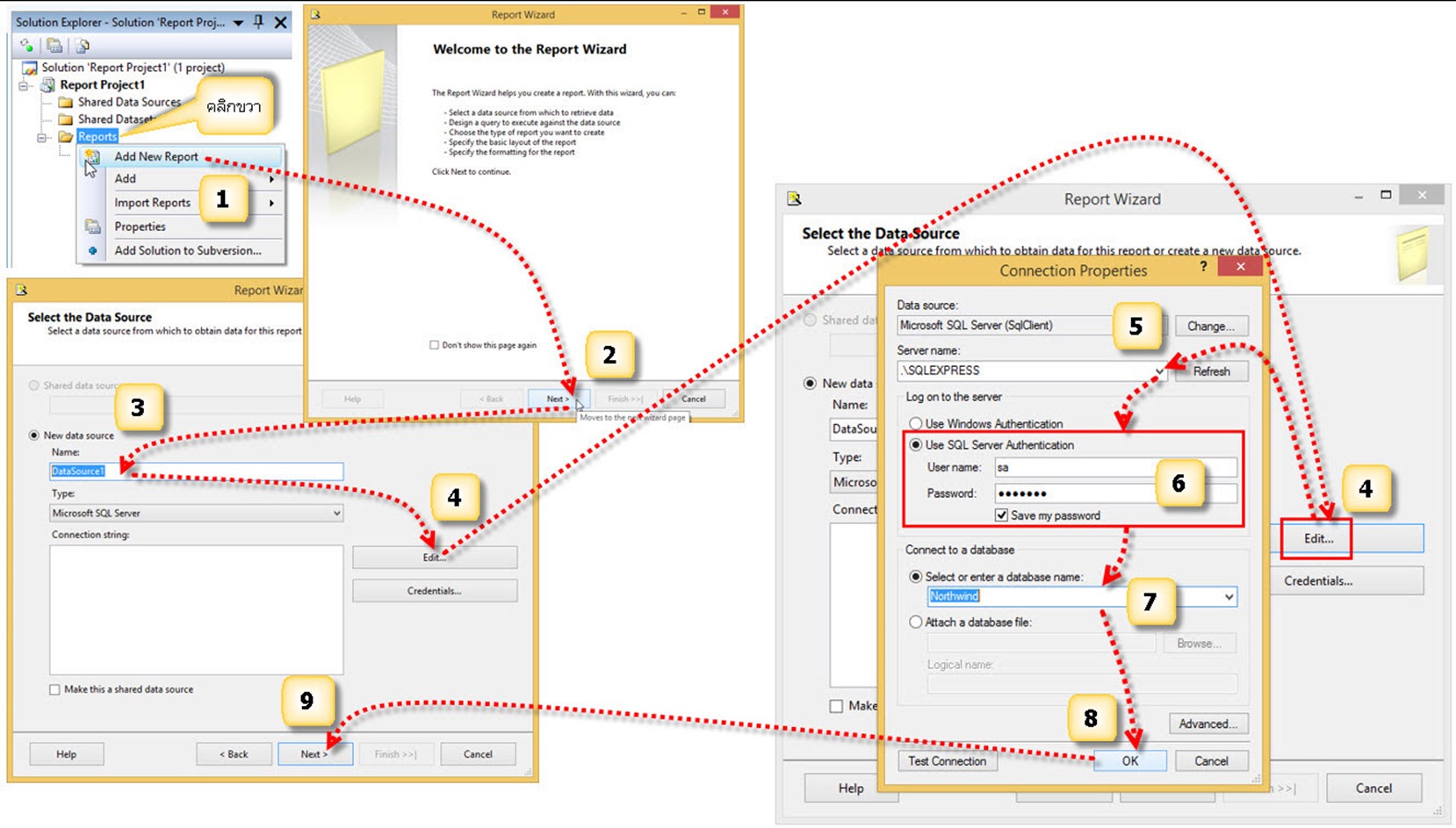
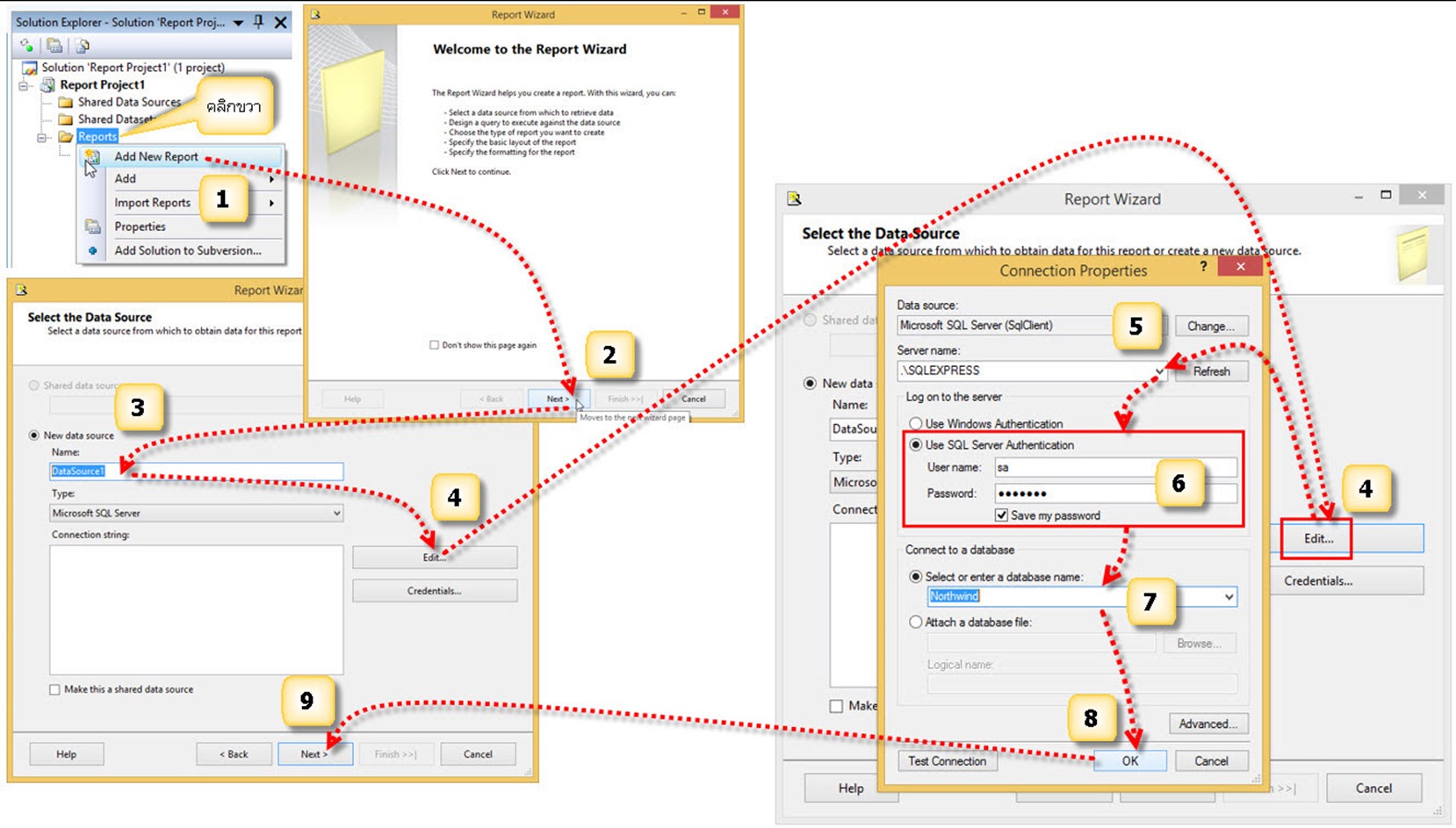
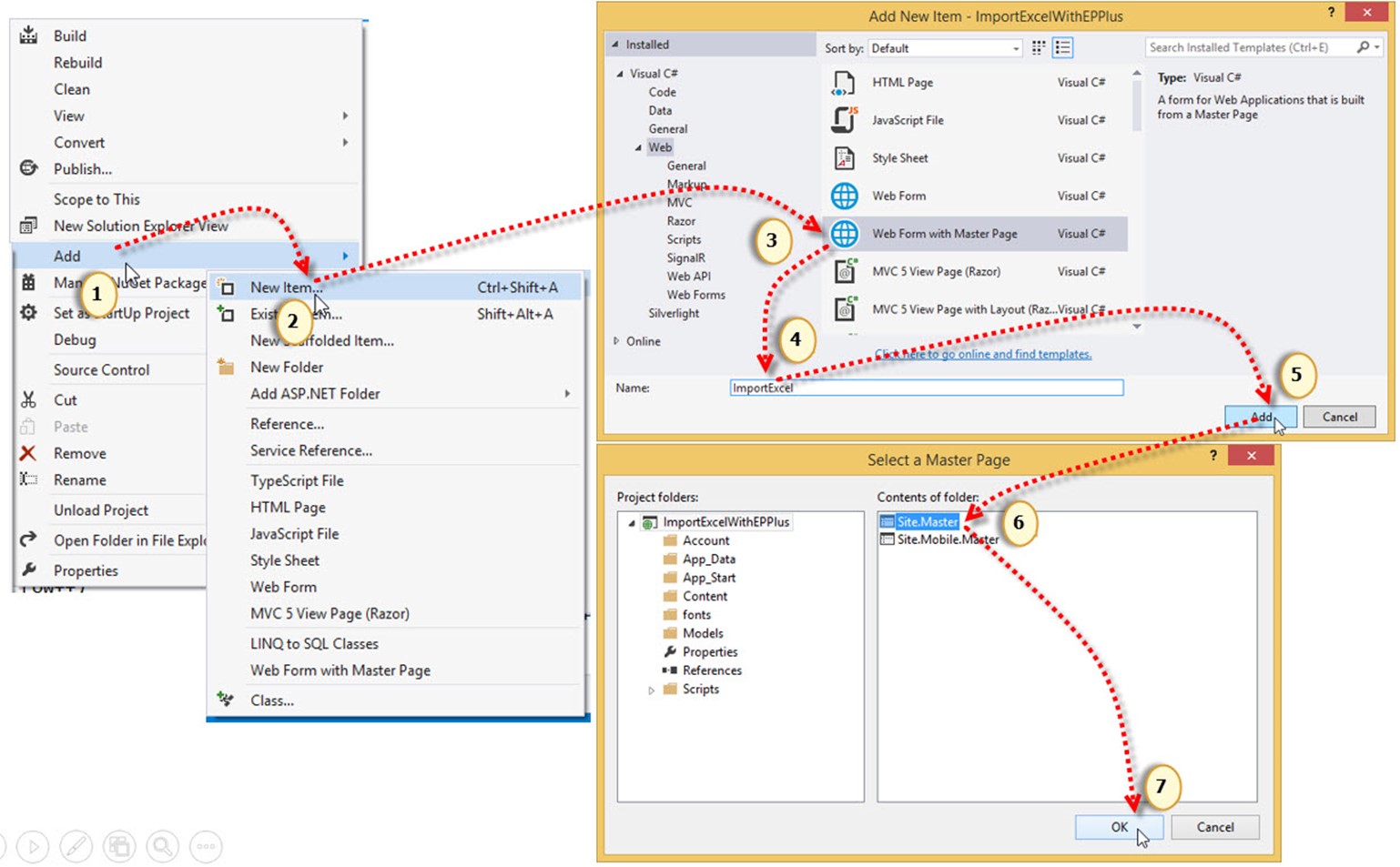
2.1.3 เลือกเมนู Add New Report ดังรูปที่ 1 หมายเลข 1
2.2 เมื่อกดเมนู Add New Report ในหมายเลข 1 จะมีหน้าต่าง Report Wizard แสดงขึ้นมา ให้กดปุ่ม Next ดังรูปที่1 หมายเลข 2
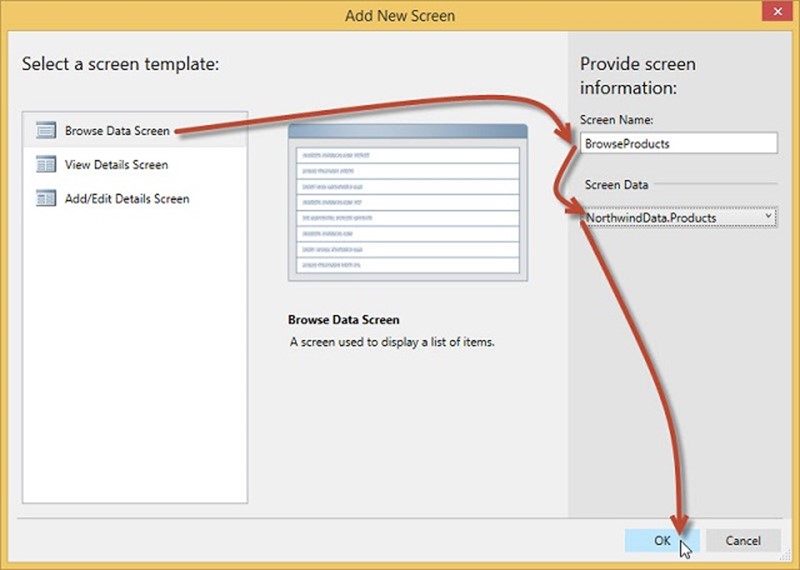
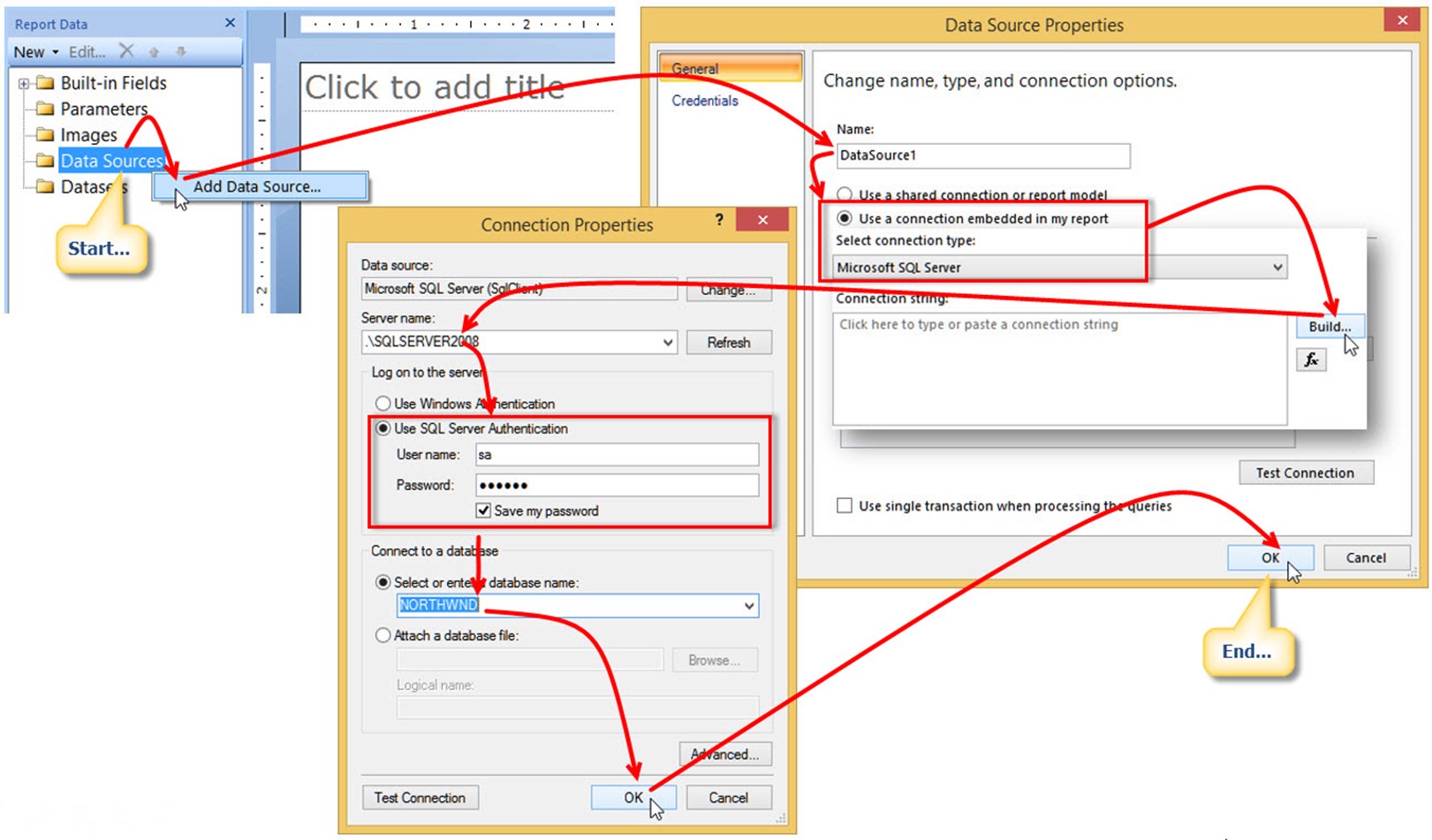
2.3 เลือก New data source=> จากนั้นตั้งชื่อในช่อง Name: บทความนี้ใช้ตาม Default คือ DataSource1 ดังหมายเลข 3
2.4 กดปุ่ม Edit เพื่อเข้าไปกำหนด การเชื่อมต่อฐานข้อมูลใหม่ ดังหมายเลข 4
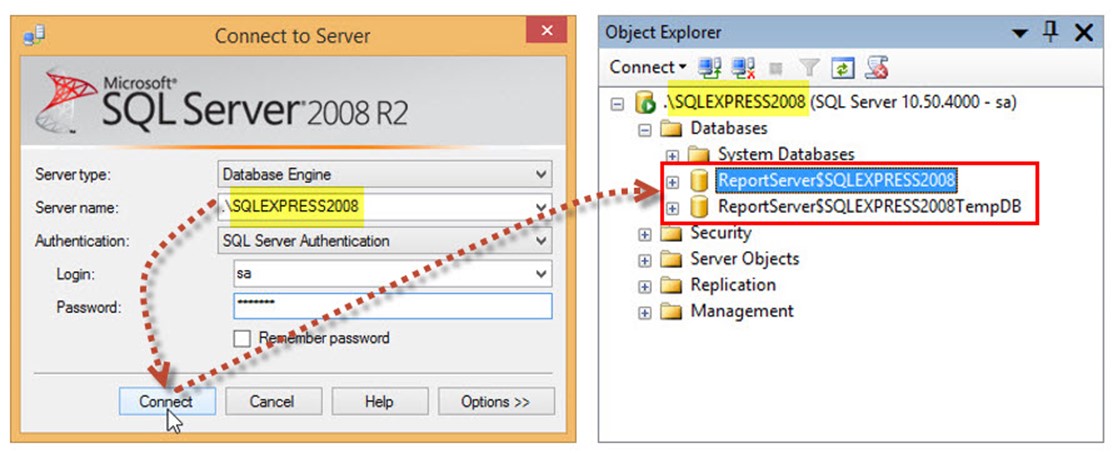
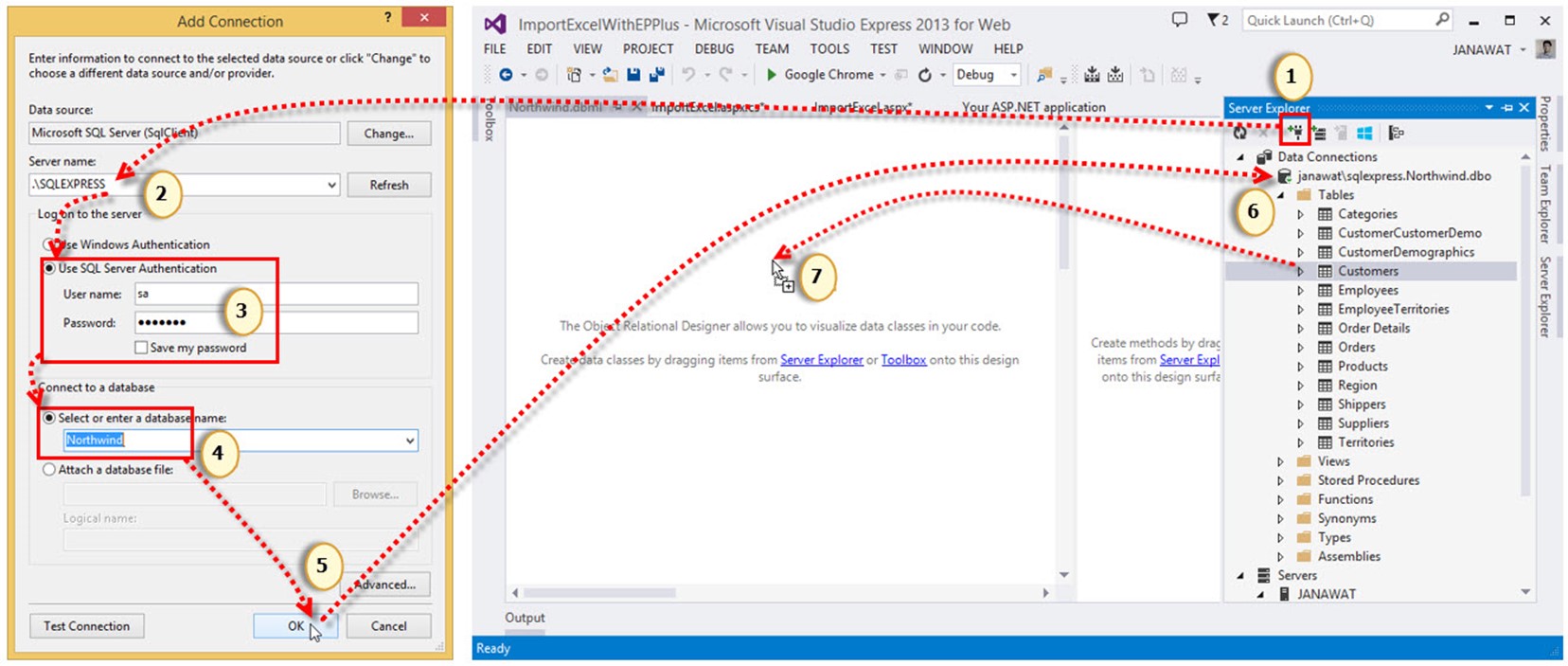
2.5 ในหน้าต่าง Connection Properties ระบุชื่อ Server ในบทความใช้ .\SQLEXPRESS ดังหมายเลข 5
2.6 เลือก Use SQL Server Authentication
2.6.1 ระบุ Database User ในช่อง user name:
2.6.2 ระบุ password ในช่อง Password: ดังหมายเลข 6
2.7 เลือกฐานข้อมูลเป็น Northwind ดังหมายเลข 7
2.8 กดปุ่ม OK เสร็จสิ้นการสร้าง Datasource ดังหมายเลข 8
2.9 กดปุ่ม Next เพื่อเข้าสู่ขั้นตอนต่อไป ดังหมายเลข 9

รูปที่3 Create New report definition file
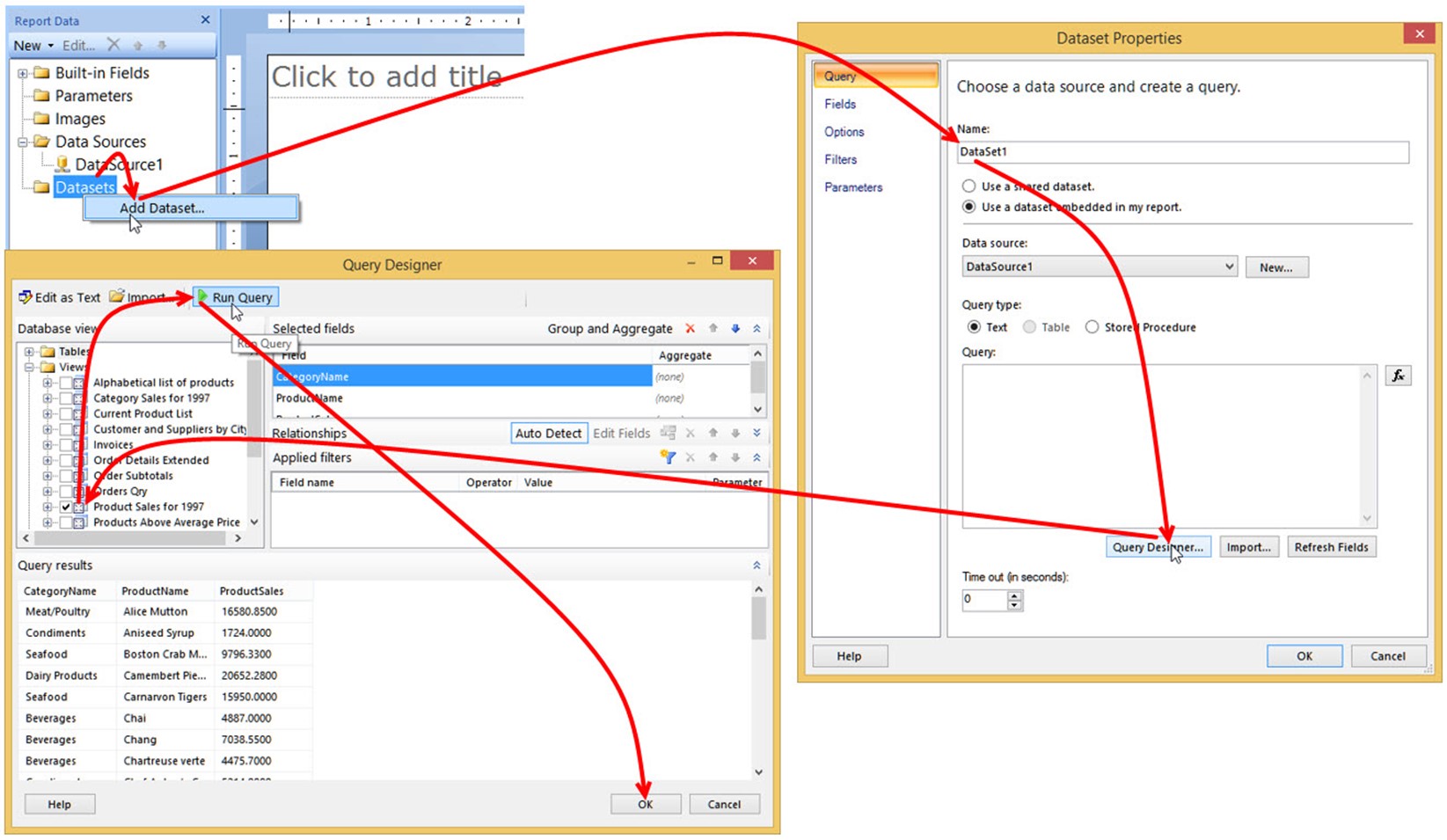
2.10 เข้าสู่หน้าต่าง Design the Query
2.11 กดปุ่ม Query Builder… จะเข้าสู่หน้าต่าง Query Designer
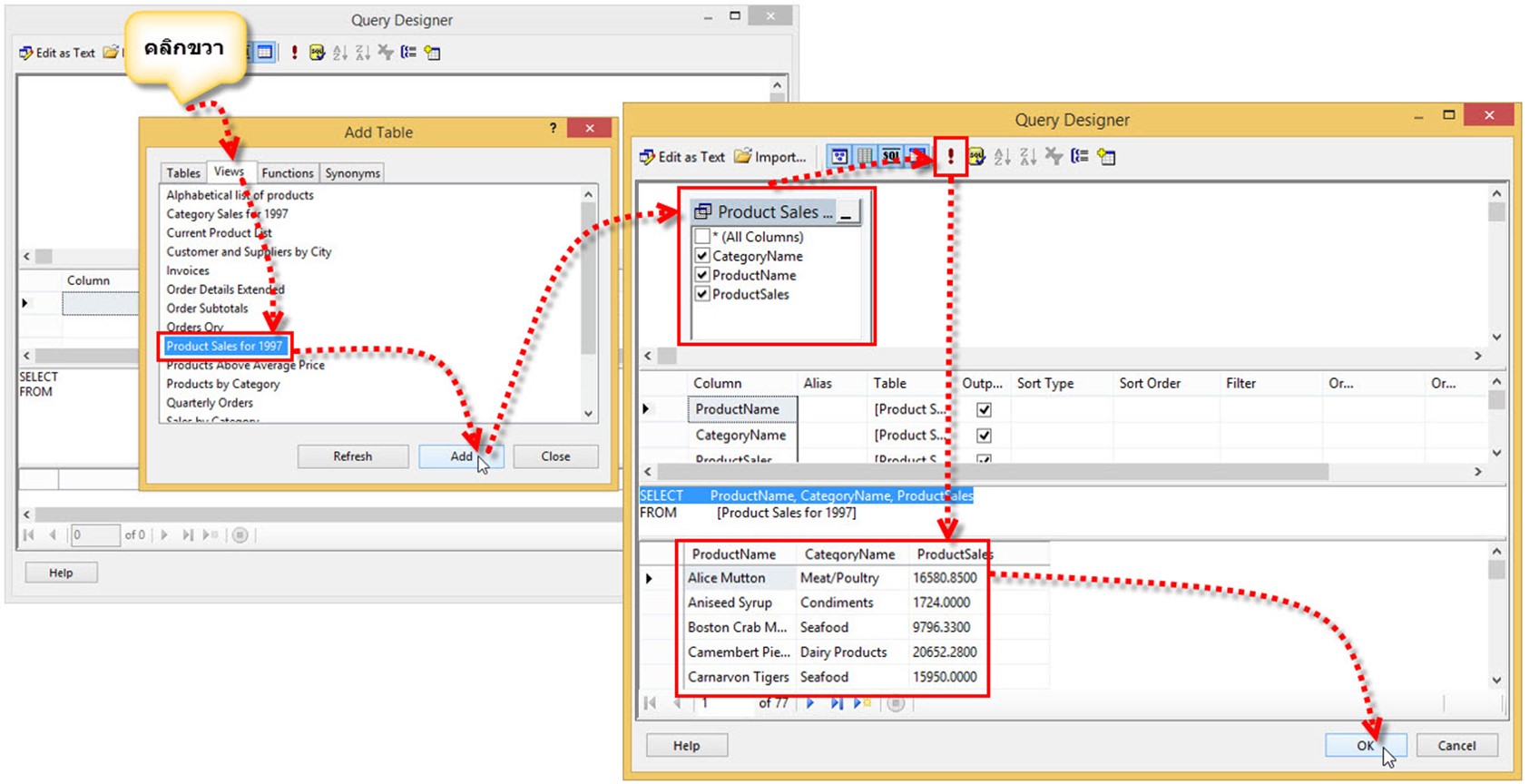
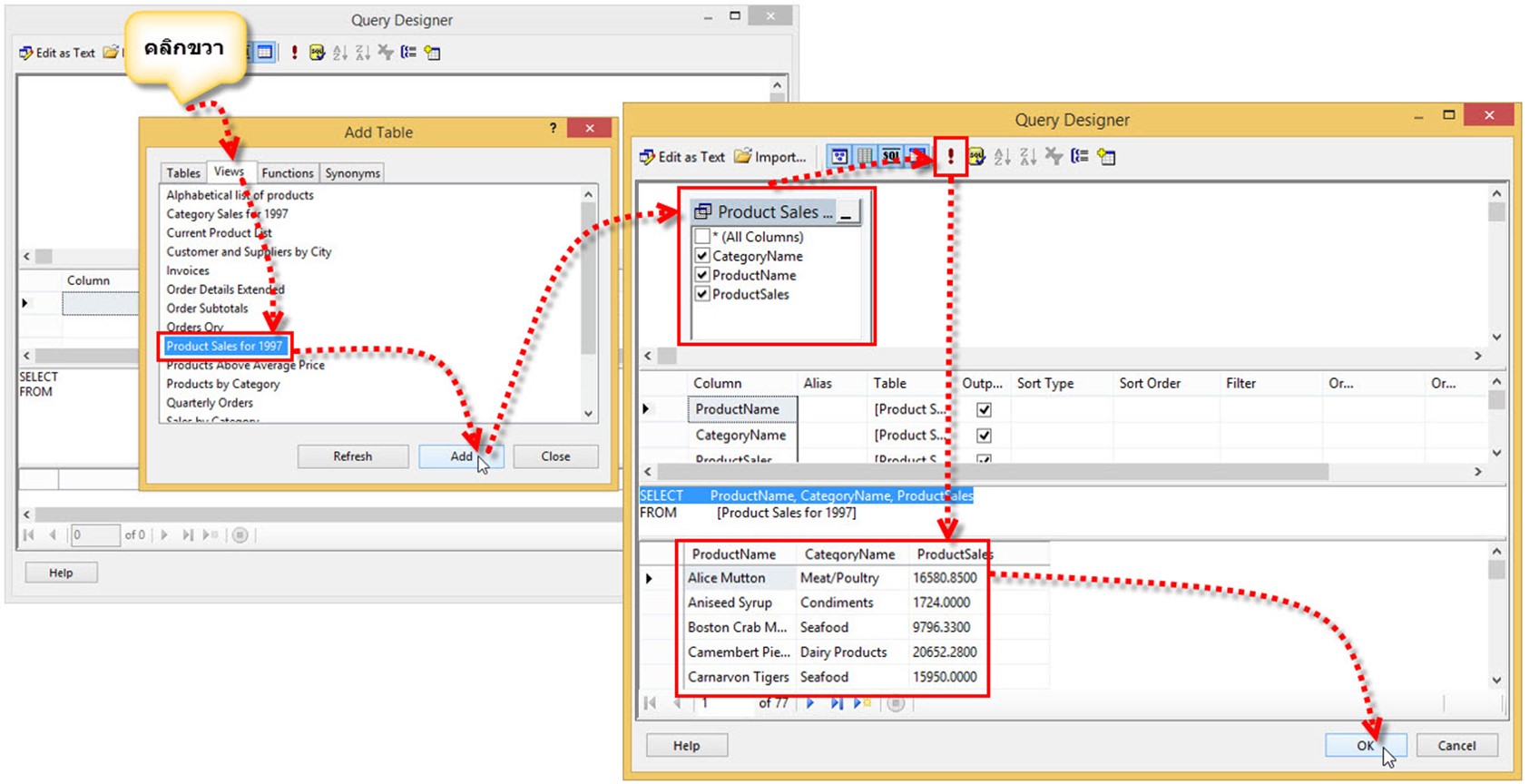
2.12 คลิกขวา ในช่องว่าง เลือก Add Table… ในหน้าต่าง Add Table เลือกแทบ Views
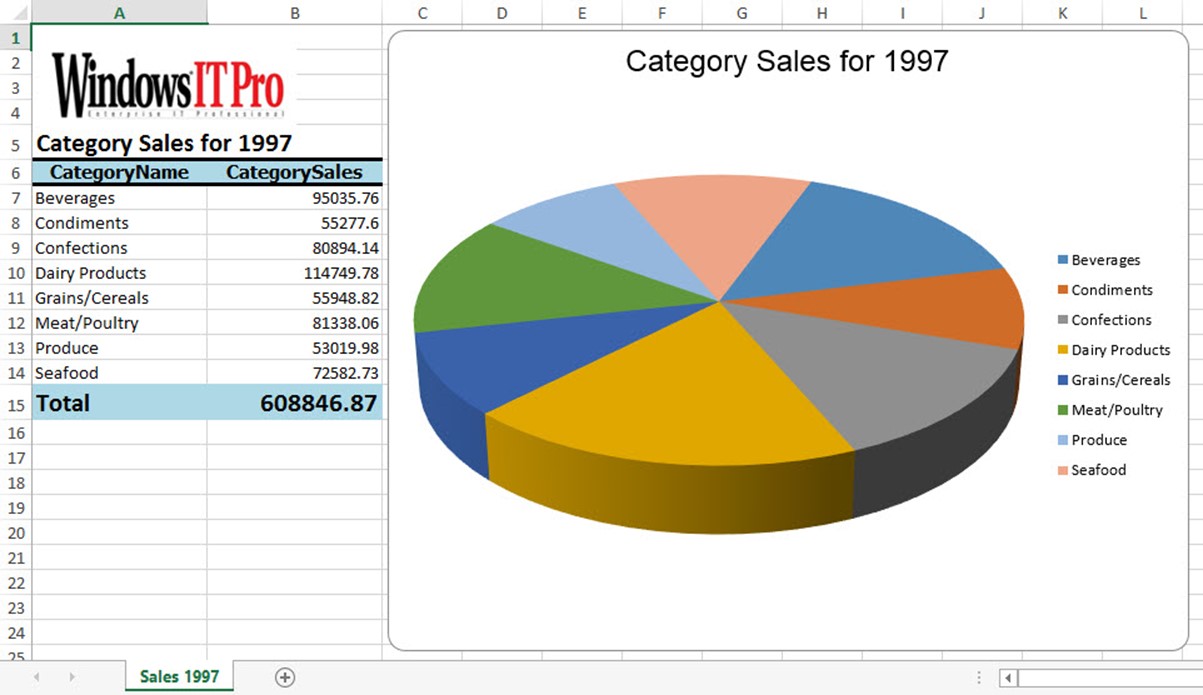
2.13 เลือก View ที่ชื่อ Product Sales for 1997 แล้วกด Add
2.14 เลือกฟิลด์ที่ต้องการ จากนั้นทดสอบ รัน Query เพื่อทดสอบดูข้อมูล โดยกดไอคอนรัน (ตกใจสีแดง)
2.15 กด OK เสร็จสิ้นการออกแบบ Query ดังรูปที่ 4

รูปที่4 Query Designer
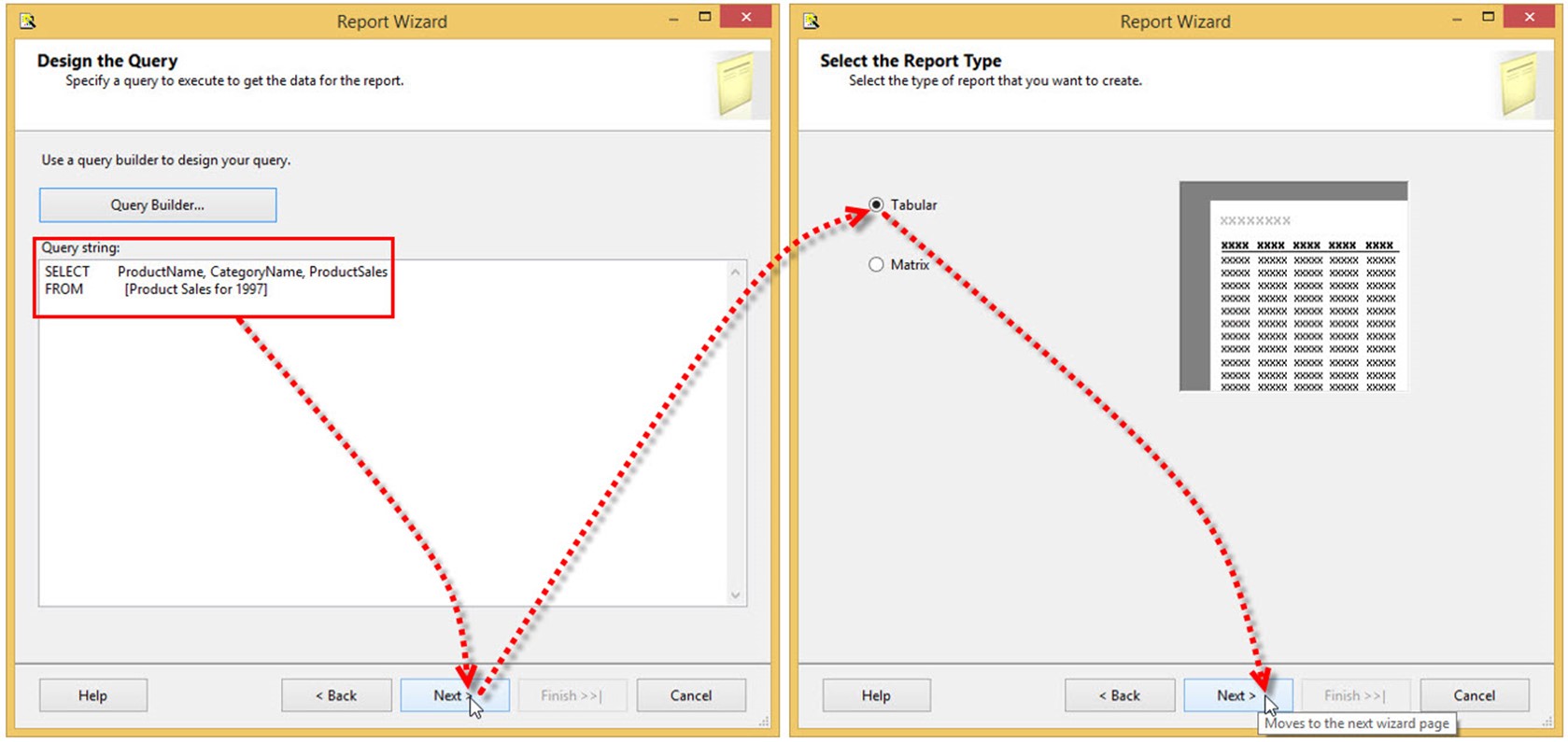
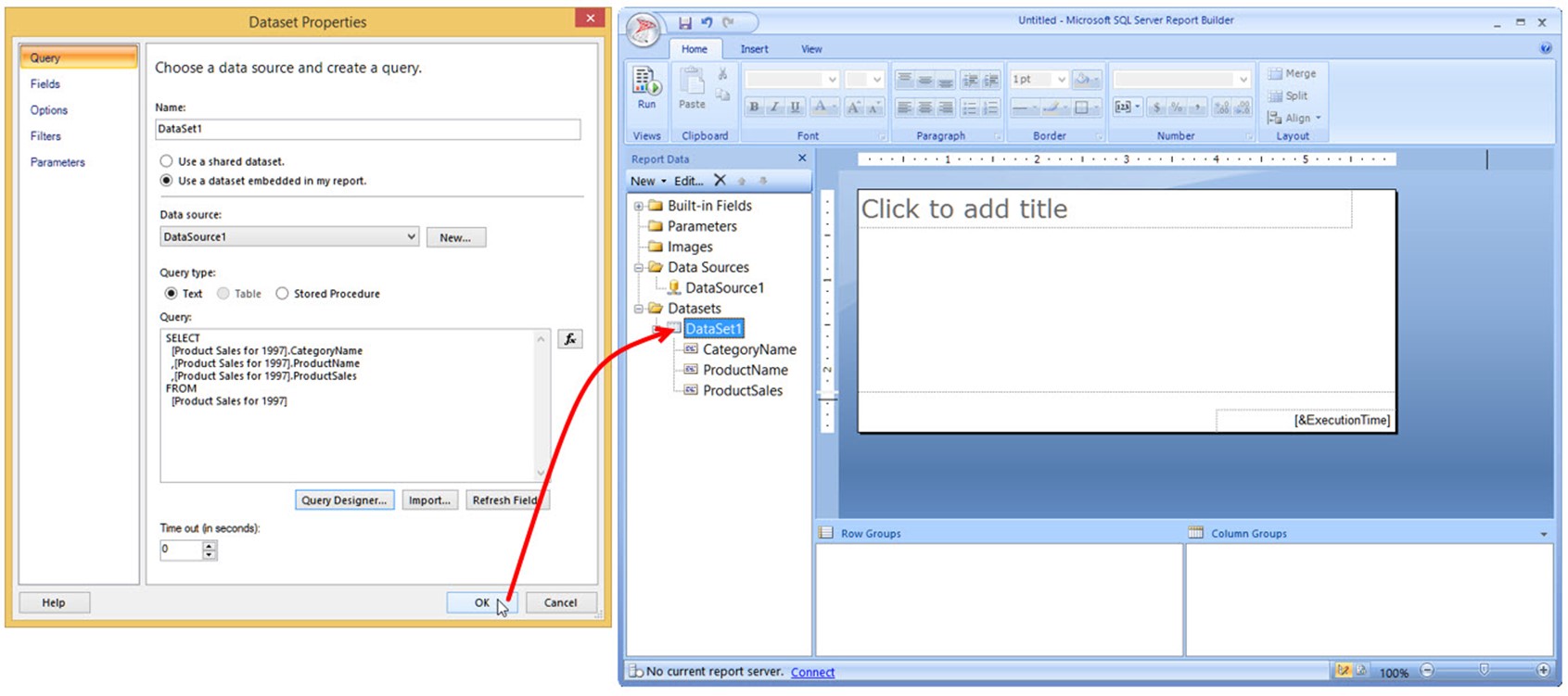
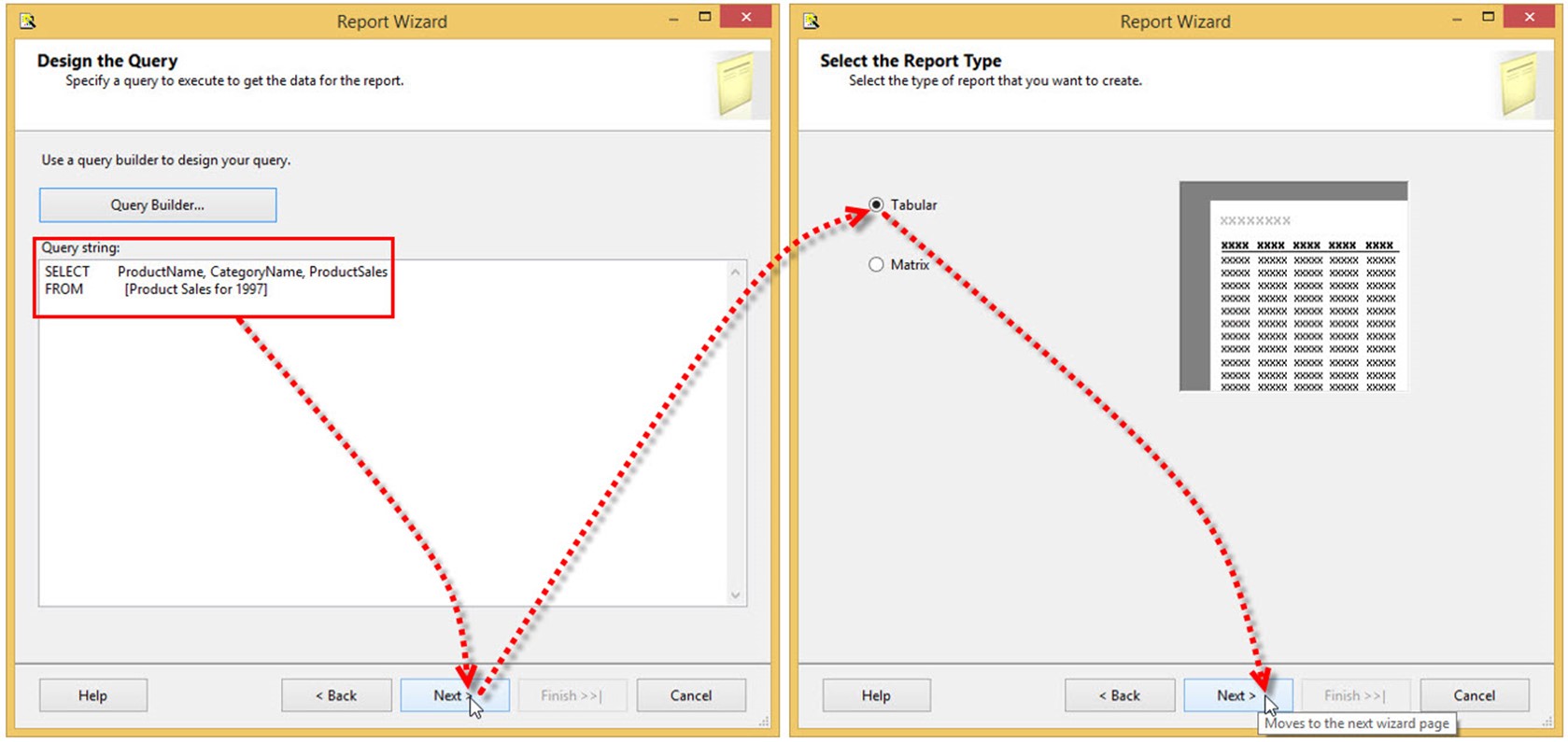
2.16 คลิก Next
2.17 เลือก รูปแบบรายงานเป็น Tabular
2.18 จากนั้นคลิก Next ดังรูปที่ 5

รูปที่5 Design the Query and Select The Report Type
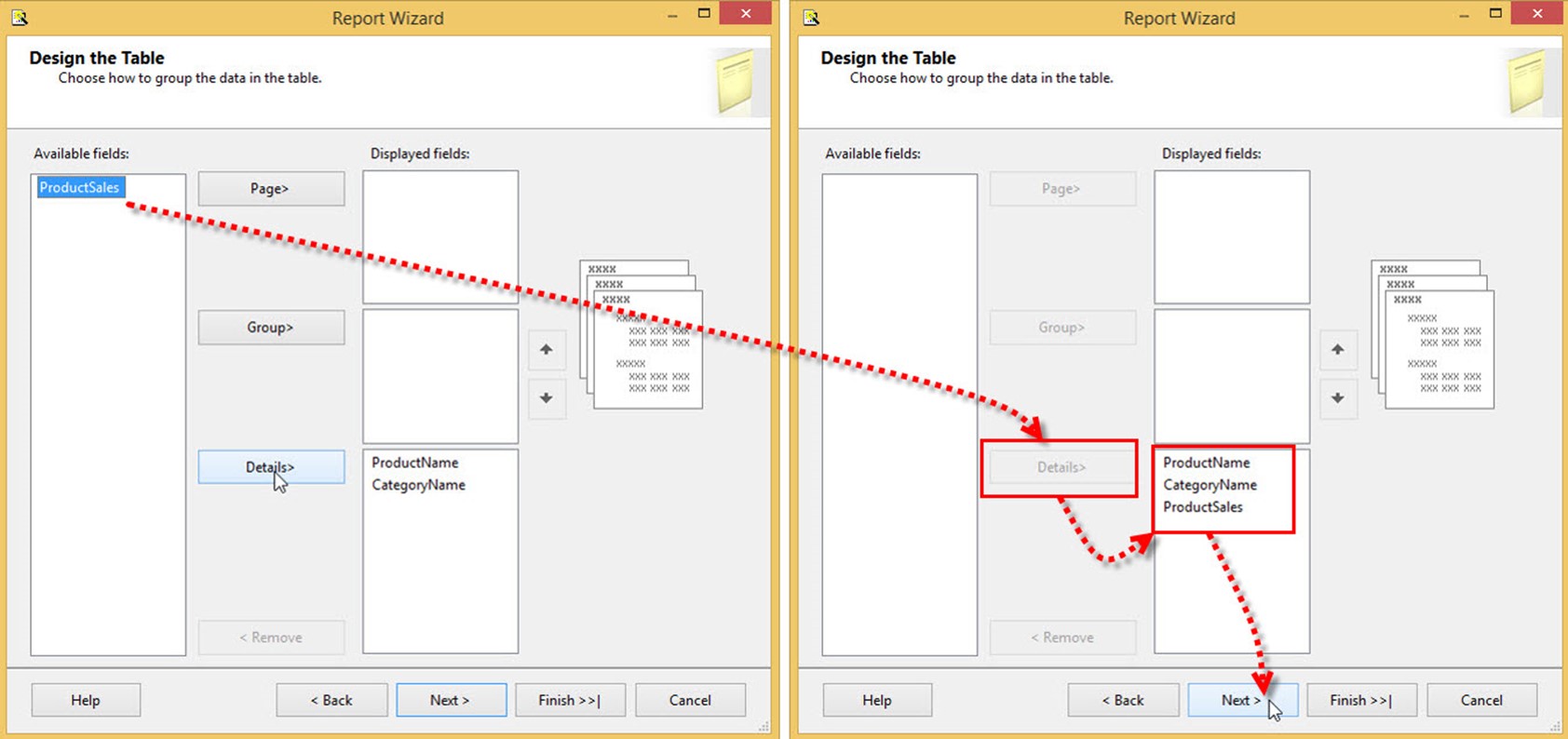
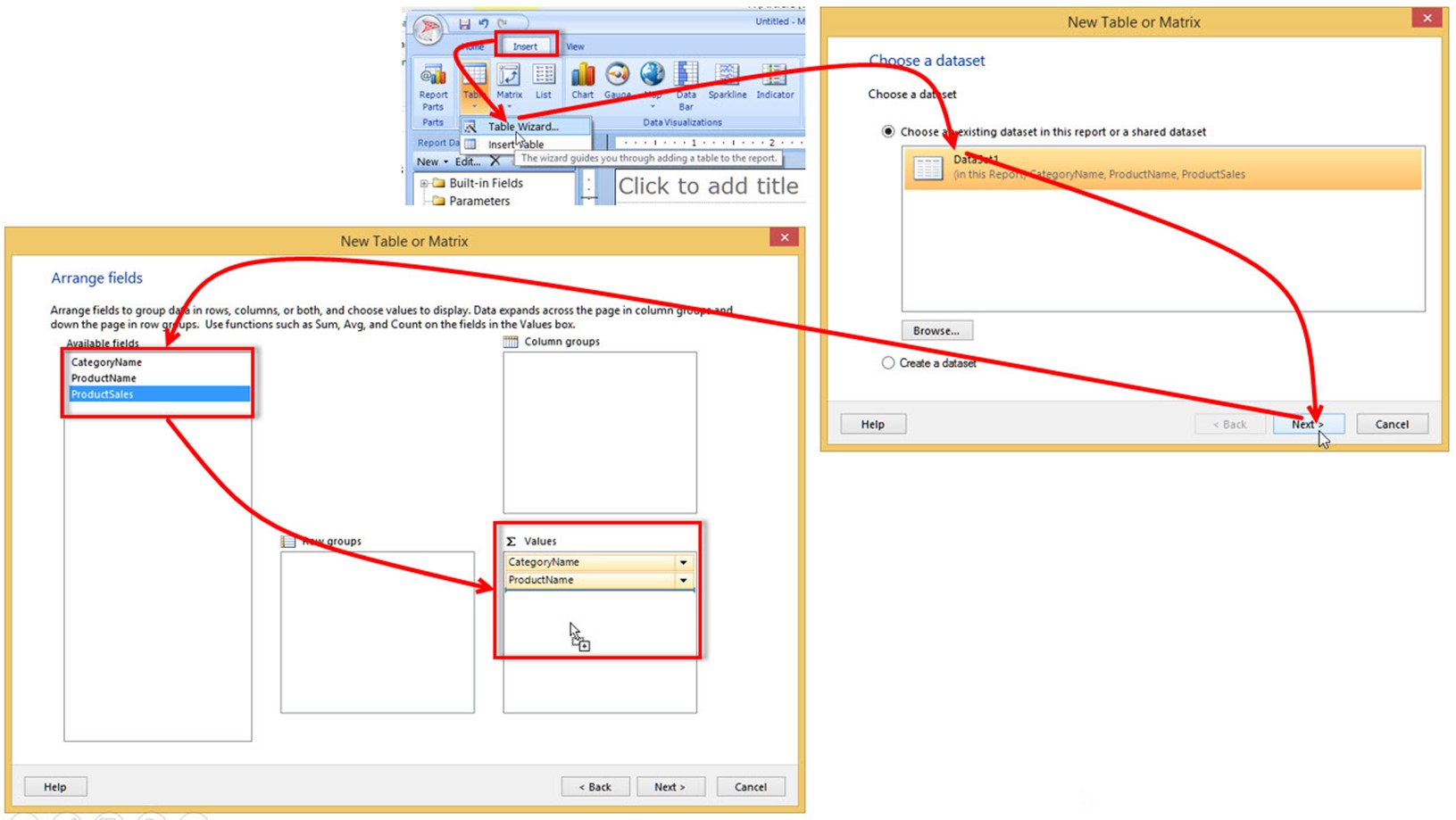
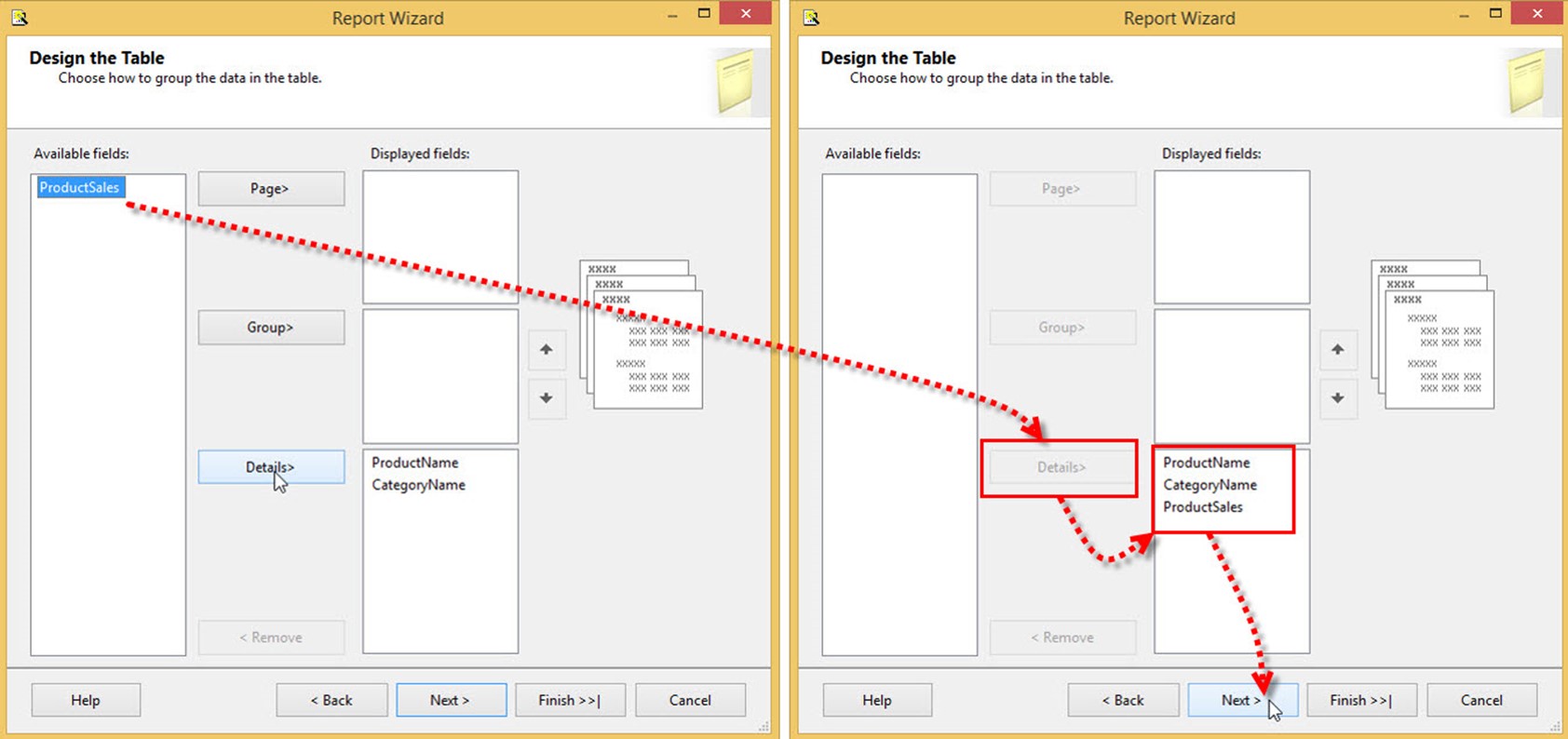
2.19 เลือกฟิลด์ ที่ต้องการนำไปแสดงบนรายงาน โดย…
2.19.1 เลือกฟิลด์ในช่อง Available fields:
2.19.2 กดปุ่ม Details>
2.20 จากนั้นกด Next เพื่อเข้าสู่ ขั้นตอนต่อไป ดังรูปที่ 6

รูปที่6 Design the Table
2.21 เลือกรูปแบบ Table ในบทความนี้เลือก รูปแบบ Slate จากนั้นกด Next
2.22 ช่อง Report name: ตั้งชื่อรายงานเป็น ProductSales จากนั้นกดปุ่ม Finish เป็นการเสร็จสิ้นขั้นตอนสร้างรายงาน

รูปที่7 Choose the Table Style
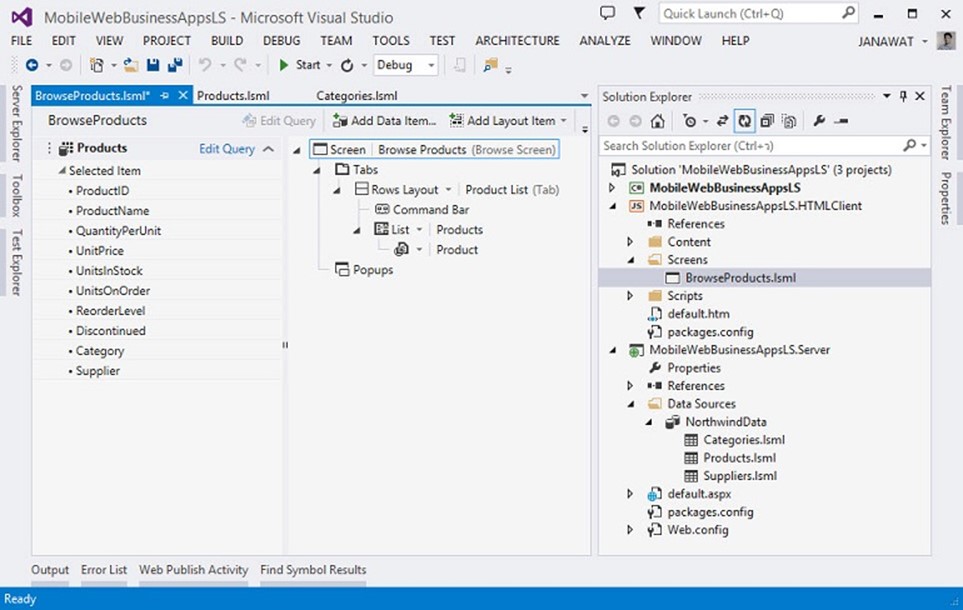
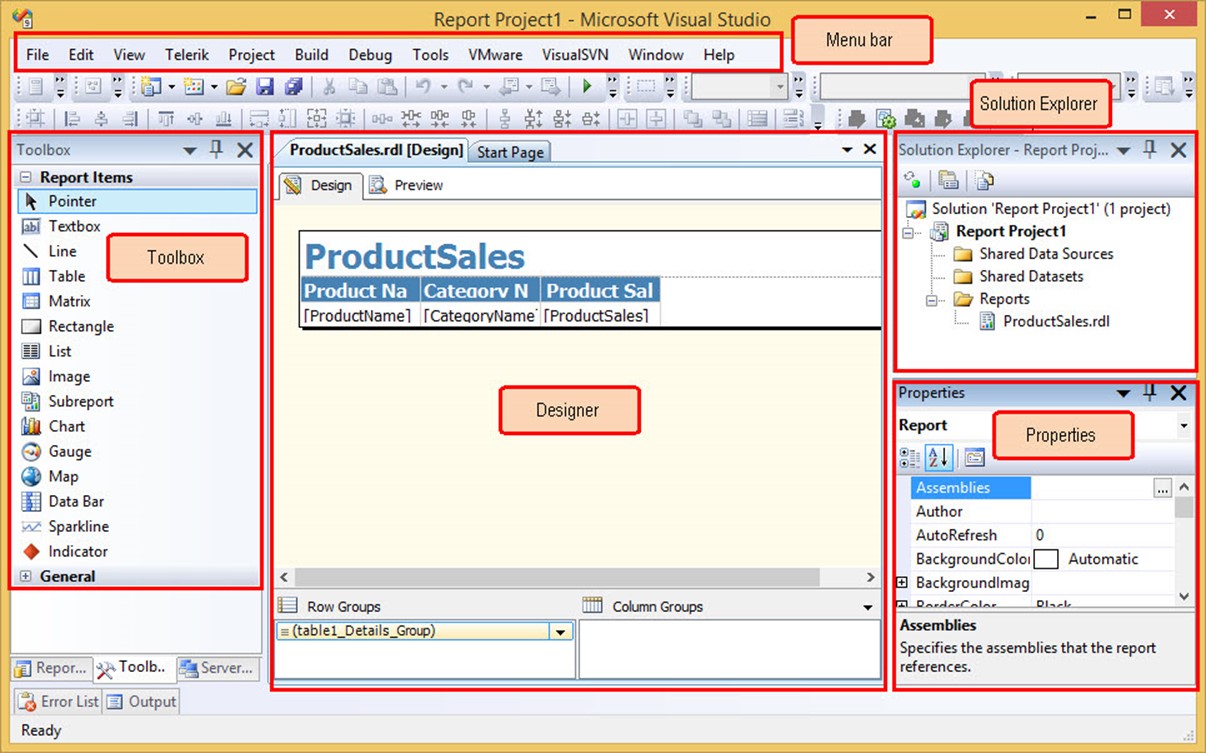
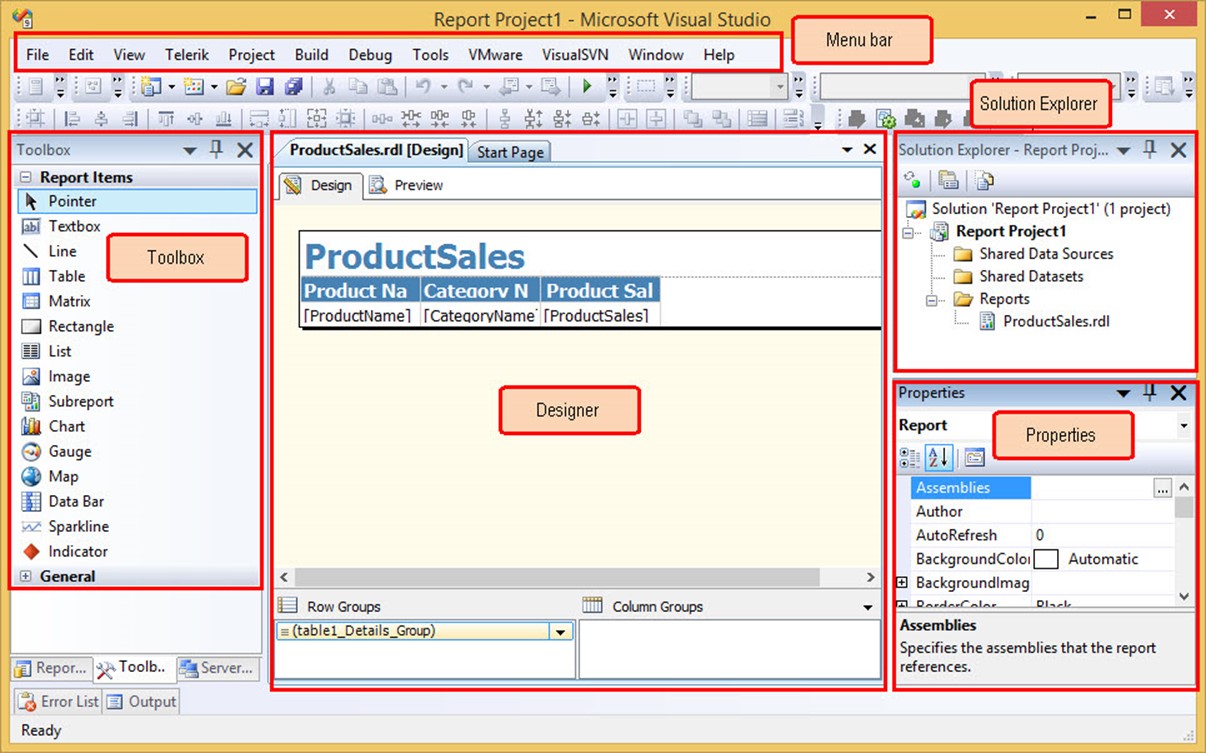
3. ขั้นตอน ที่สาม Tool Windows in Business Intelligence Development Studio
ในเครื่องมือ BIDS มีชุดของหน้าต่างสำหรับ การจัดการโปรเจ็กต์ และการพัฒนา เช่น สามารถจัดการหลายโปรเจ็กต์ สามารถปรับเปลี่ยนคุณสมบัติของอ็อบเจ็กต์ต่างๆ ที่อยู่ในโปรเจ็กต์ โดย BIDS มีหน้าต่างหลักๆ ดังนี้
3.1 หน้าต่าง Solution Explorer
คุณสามารถจัดการโปรเจ็กต์ต่าง ๆ ทั้งหมด ในโซลูชั่นจากหน้าต่างนี้ ในหน้าต่างนี้ คุณจะเห็นโปรเจ็กต์ ทั้งหมด รวมถึงรายการอ็อบเจ็กต์ต่างๆ ที่เกี่ยวข้องกับโปรเจ็กต์ โดยคุณสามารถเปิดโปรเจ็กต์ขึ้นมา สำหรับการจัดการอื่นๆ ได้จากหน้าต่างนี้ ในหน้าต่าง Solution Explorer คุณสามารถสร้าง โซลูชั่นที่ว่างเปล่า (empty solutions) แล้วเพิ่มโปรเจ็กต์ใหม่ หรือดึงโปรเจ็กต์มีอยู่แล้วเข้ามาได้ แต่ในกรณีที่คุณสร้างโปรเจ็กต์ใหม่ มันจะสร้างโซลูชั่นให้เองอัตโนมัติ บางครั้งถ้าคุณเผลอปิดหน้าต่าง Solution Explorer ไป คุณสามารถเปิดมันขึ้นมาใหม่อีกครั้ง โดยเข้าที่ เมนู View=>แล้วเลือก Solution Explorer
3.2 หน้าต่าง Properties
หน้าต่างนี้จะแสดงรายการคุณสมบัติของอ็อบเจ็กต์ต่างๆ ที่ถูกเปิดในหน้าต่าง Designer และคุณสามารถคลิกที่อ็อบเจ็กต์ แล้วไปแก้ไขคุณสมบัติในหน้าต่างนี้ได้ บางคุณสมบัติ(Properties) ถ้าปรากฎสีจาง แสดงว่าจะไม่สามารถแก้ไขค่าได้ อ่านค่าได้อย่างเดียวเท่านั้น หากว่าคุณเผลอปิดหน้าต่าง Properties คุณสามารถเปิดใหม่อีกครั้งทางเมนู View => แล้วเลือก Properties Window
3.3 หน้าต่าง Designer
หน้าต่าง Designer เป็นหน้าต่างเครื่องมือ ที่คุณสามารถสร้าง หรือแก้ไขอ็อบเจ็กต์ของ business intelligence (BI) ซึ่งในหน้าต่างนี้ ทำให้เรามองเห็นสองมุมมอง คือมุมมองของโค้ด(code view) และมุมองของการออกแบบอ็อบเจ็กต์(design view) เมื่อคุณเปิดอ็อบเจ็กต์ใดๆ ในโปรเจ็กต์ อ็อบเจ็กต์นั้นๆ จะถูกเปิดเฉพาะในหน้าต่างนี้ โดยหน้าต่าง Designer จะไม่ทำงาน จนกวาคุณจะเพิ่มโปรเจ็กต์ เข้าไปใน โซลูชั่นก่อน และเปิดอ็อบเจ็กต์ ที่อยู่ภายในโปรเจ็กต์ดังกล่าว
3.4 หน้าต่าง Toolbox
หน้าต่าง Toolbox แสดงความหลากหลายของไอเทม เพื่อใช้ในโปรเจ็กต์ BI โดยปกติแล้ว หน้าต่าง Toolbox จะแสดงแทบ General และอาจแสดงแทบอื่นๆ เช่น Control Flow Items, Maintenance Tasks, Data Flow Sources, หรือ Report Items ซึ่งไอเท็มที่ปรากฏบนหน้าต่างนี้ คุณสามารถลากไปวางบนหน้าต่าง Designer ได้ หากว่าคุณเผลอปิดหน้าต่าง Properties ไป คุณสามารถเปิดใหม่อีกครั้ง ทางเมนู View => แล้วเลือก Toolbox

รูปที่8 Tool Windows in Business Intelligence Development Studio
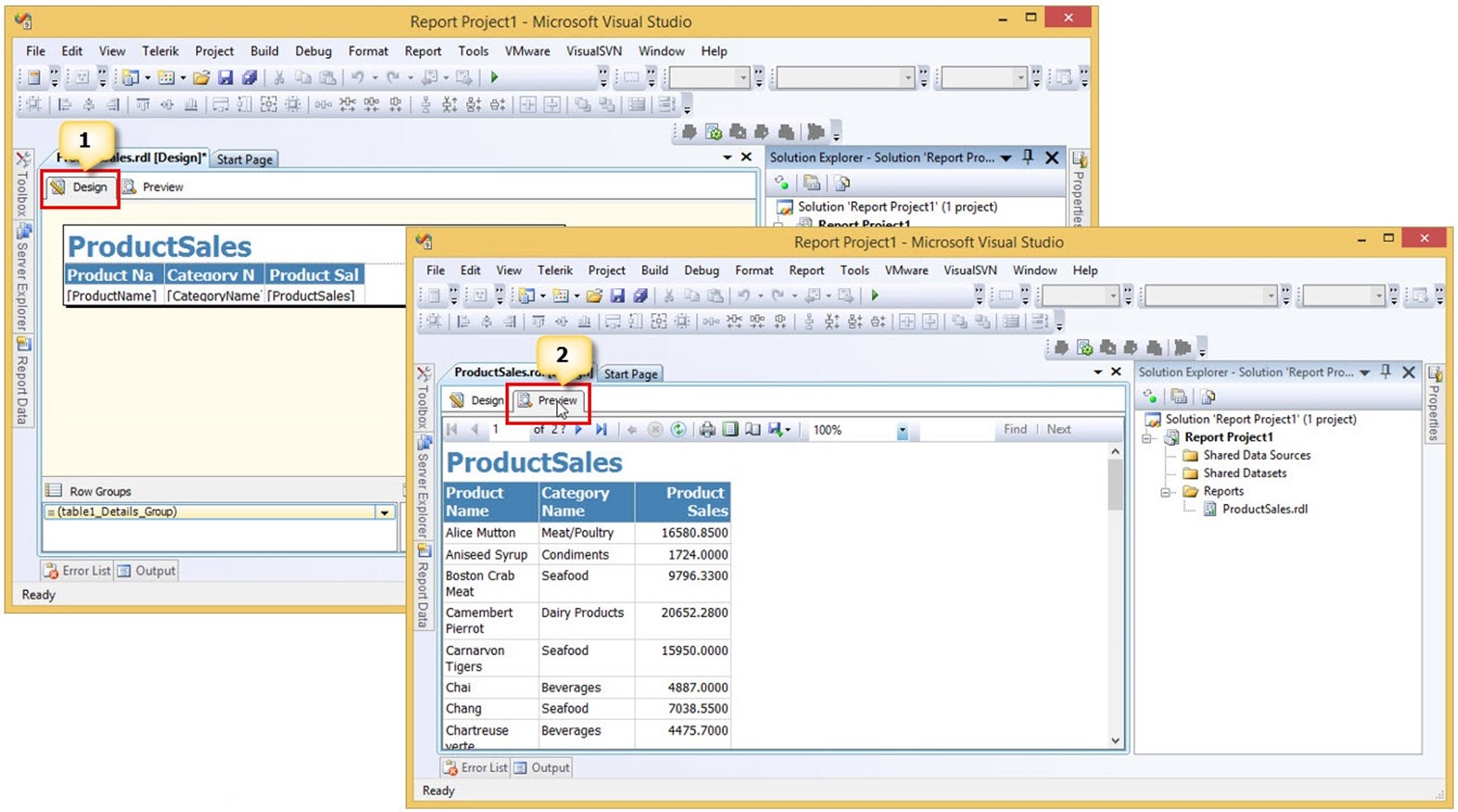
4. ขั้นตอน ที่สี่ Screen Design and Preview report
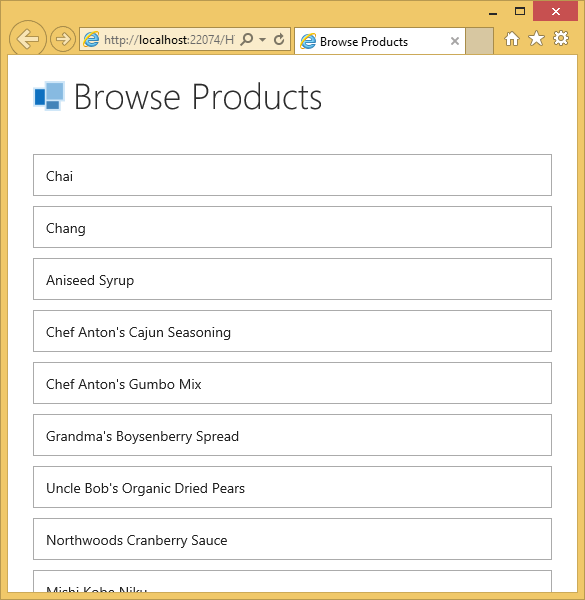
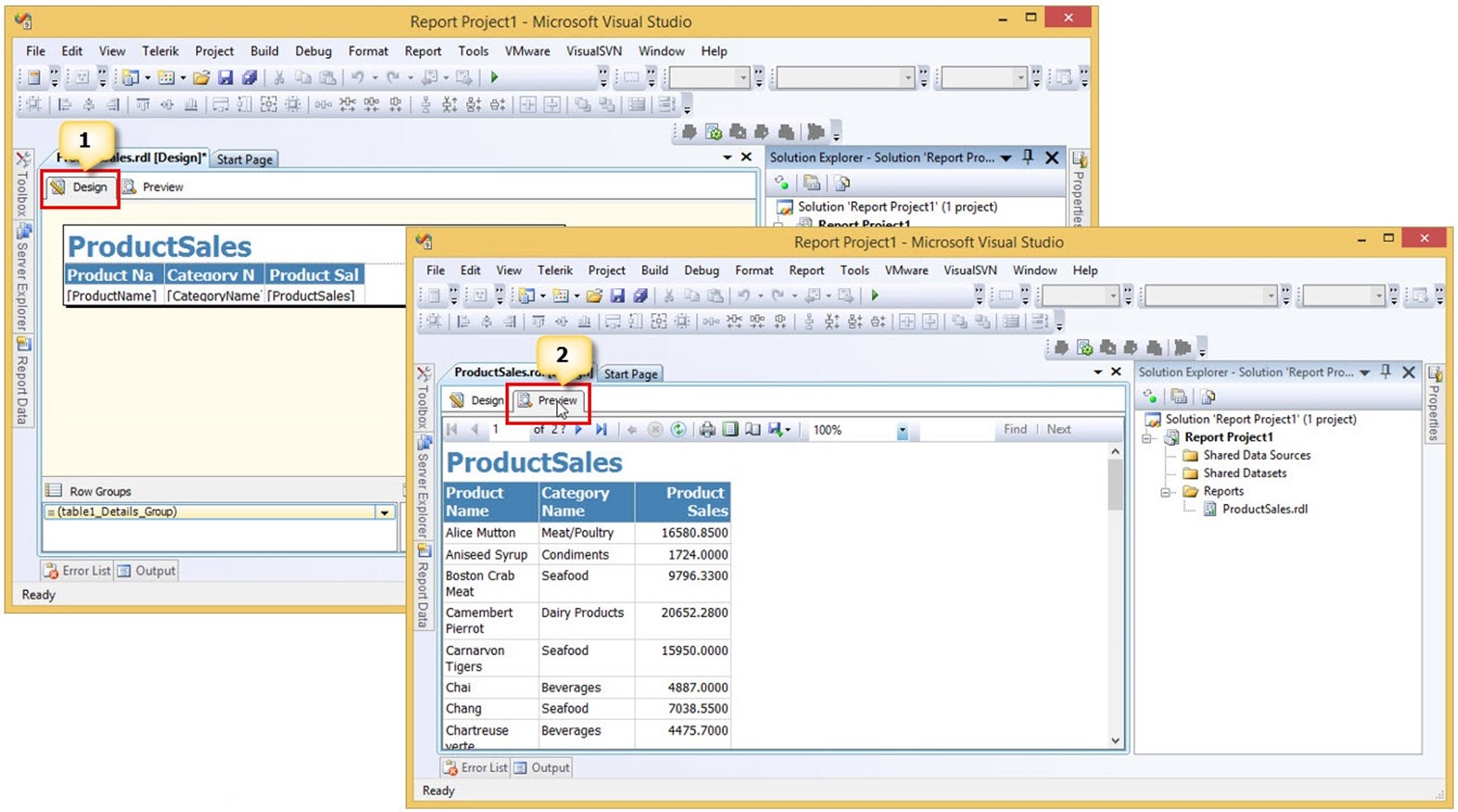
4.1 หลังจาก ตัวช่วยสร้างรายงาน สร้างรายงานเสร็จสมบูรณ์ คุณจะเห็นรายงานในแทบ Design
4.2 คลิกแทบ Preview เพื่อดูตัวอย่างรายงาน ซึ่งแทบ Preview จะช่วยให้คุณสามารถเรียกรายงานได้ทันที โดยไม่ต้อง publish ขึ้นรีพอร์ตเซิร์ฟเวอร์ ถ้ารายงานของคุณมีการระบุพรามีเตอร์ มันจะขึ้นหน้าจอ ให้เรากรอกข้อมูลก่อน แต่รายงานในบทความนี้ ไม่ได้กำหนดพารามิเตอร์ มันจะแสดงผลทันที แสดงดังรูปที่ 9

รูปที่9 Screen Design and Preview report
5. ขั้นตอน ที่ห้า Deploy Report Server
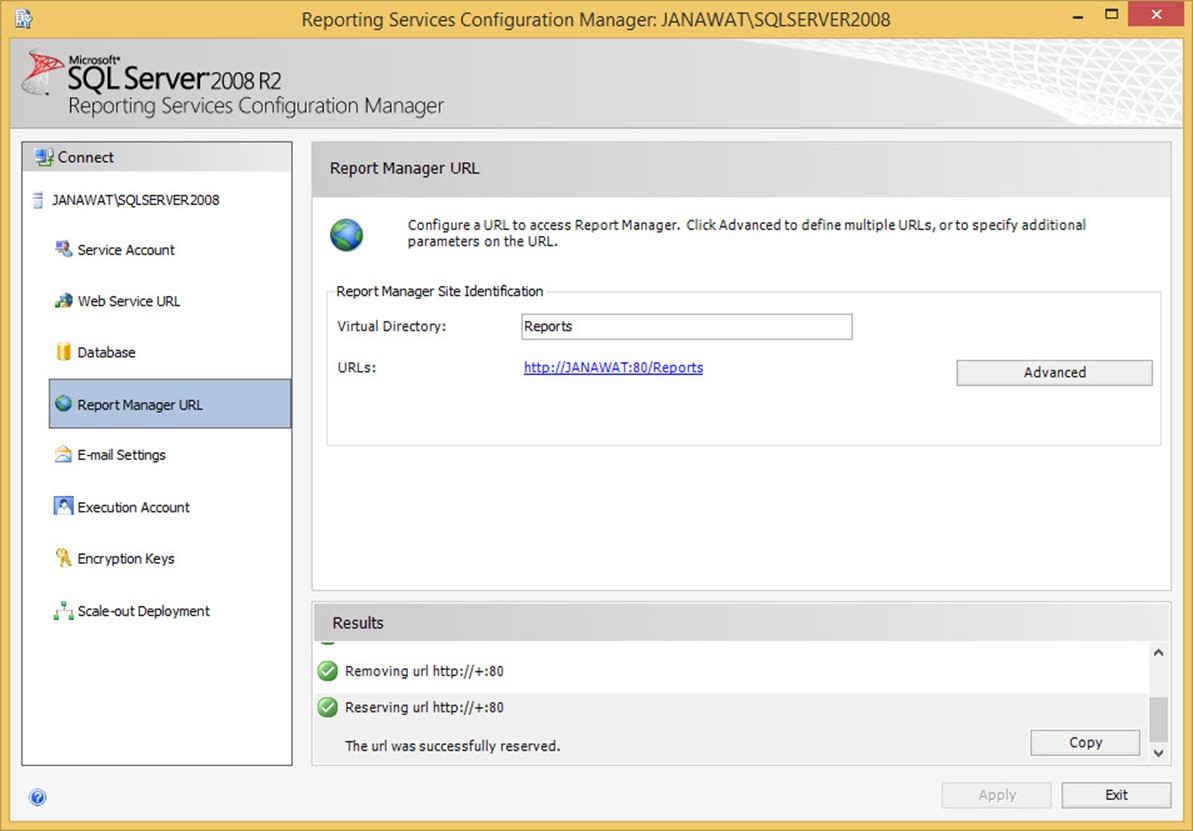
หลังจากที่คุณได้ออกแบบ และทดสอบรายงานเป็นที่เรียบร้อยแล้ว คุณสามารถใช้ฟีเจอร์ดีพลอยเมนต์ (Deployment) ในตัว BIDS เพื่อเผยแพร่(Publish) รายงานไปยังเซิร์ฟเวอร์รีพอร์ต โดยก่อนที่คุณจะสามารถดีพลอยรายงานได้ ต้องได้รับอนุญาตให้ทำเช่นนั้นก่อน ซึ่งเครื่องมือ BIDS มีโปรเจ็กต์คอนฟิก สำหรับจัดการการเผยแพร่รายงาน ขึ้นสู่เซิร์ฟเวอร์ การคอนฟิกค่าเพื่อระบุ URL ของรีพอร์ตเซิร์ฟเวอร์ราย ของ SSRS คุณสามารถกลับไปดูขั้นตอนคอนฟิก SSRS ได้ในตอนที่2 โดย URL ของรีพอร์ตเซิร์ฟเวอร์ ดูได้ที่แทบ Web Service URL ดังรูปที่ 10

รูปที่10 Report Server URL
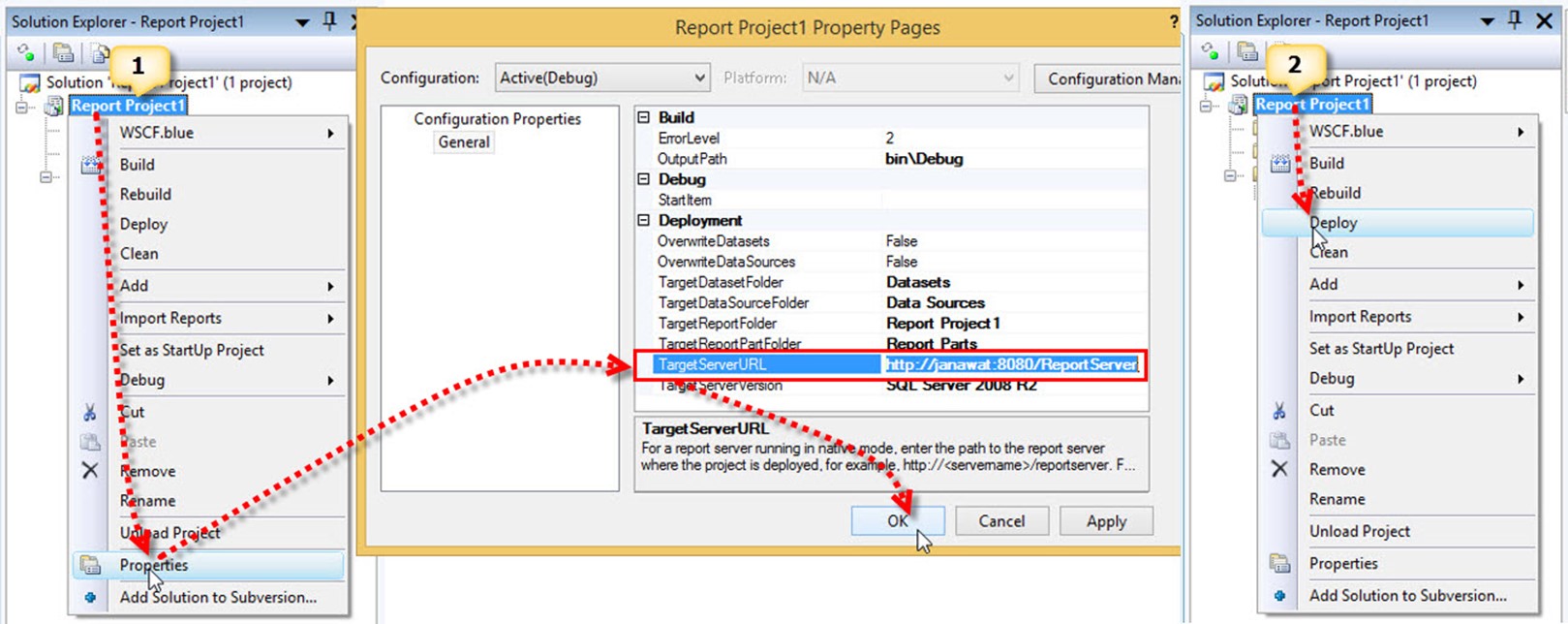
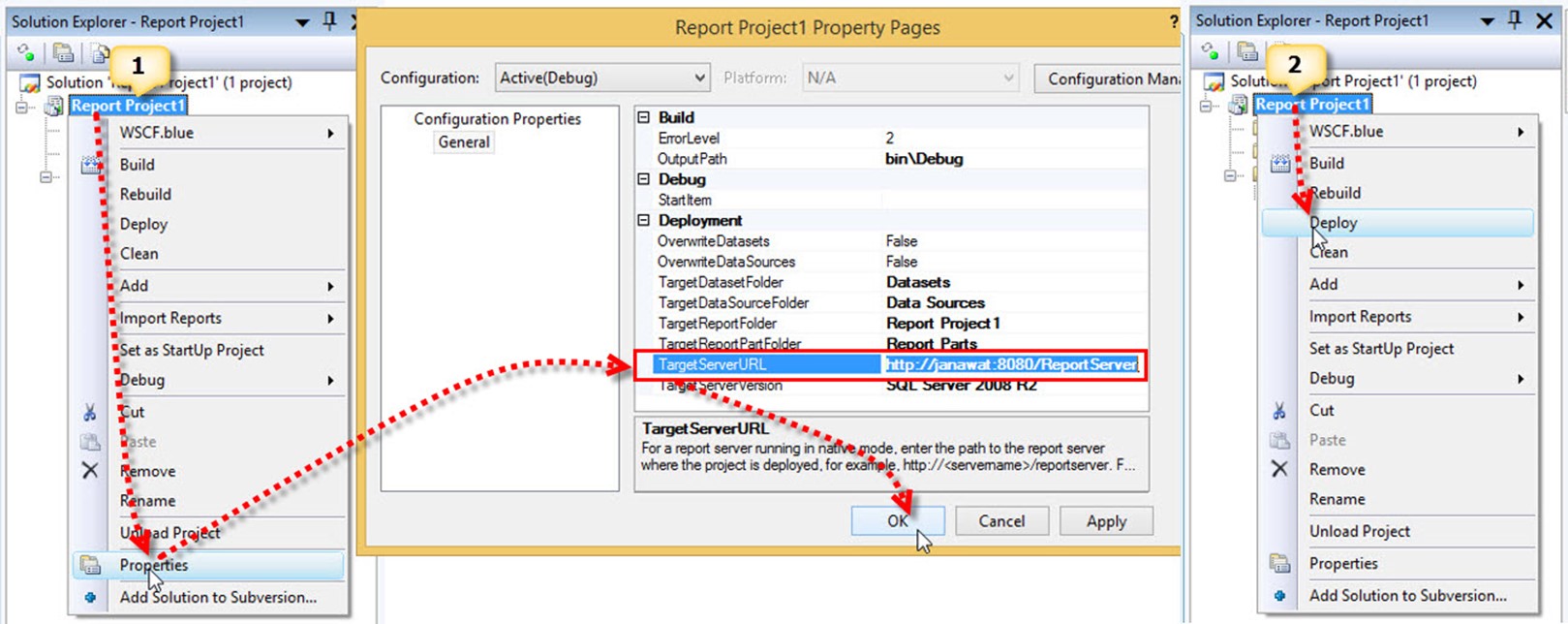
หลังจากนั้นไปปรับเปลี่ยนพรอพเพอร์ตี้ดีพลอยเมนต์ ตามขั้นตอนดังนี้
5.1 คลิกขวาบนโปรเจ็กต์ แล้วเลือก Properties
5.2 ในหน้าต่าง Property ระบุ TargetServerURL ในบทความนี้ Report Server URL คือ
http://JANAWAT:8080/ReportServer
5.3 จากกดปุ่ม OK (ในหมายเลข 1)
5.4 คลิกขวาบนโปรเจ็กต์ แล้วคลิก Deploy (ในหมายเลข 2) เพื่อดีพลอยรายงานไปวางบน รีพอร์ตเซิร์ฟเวอร์ โดยพรอพเพอร์ตี้อื่นๆ เราปล่อยตามดีฟอลต์

รูปที่11 Deploy Report Server
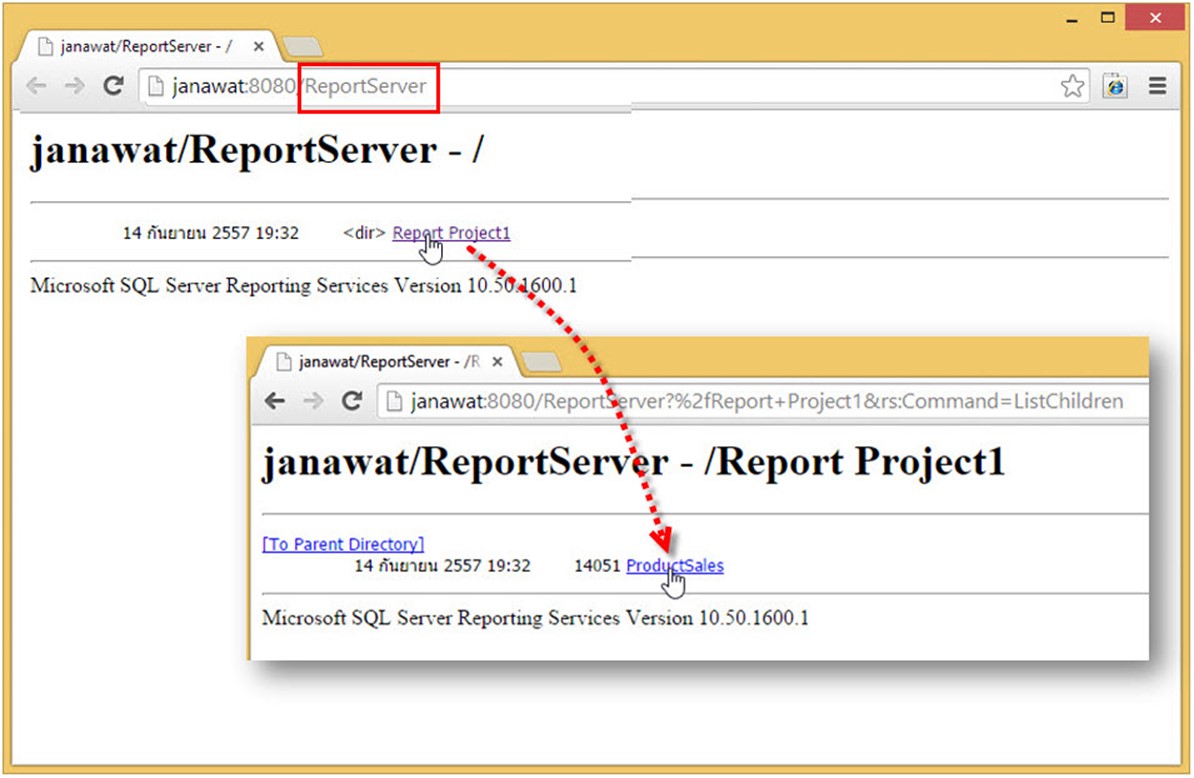
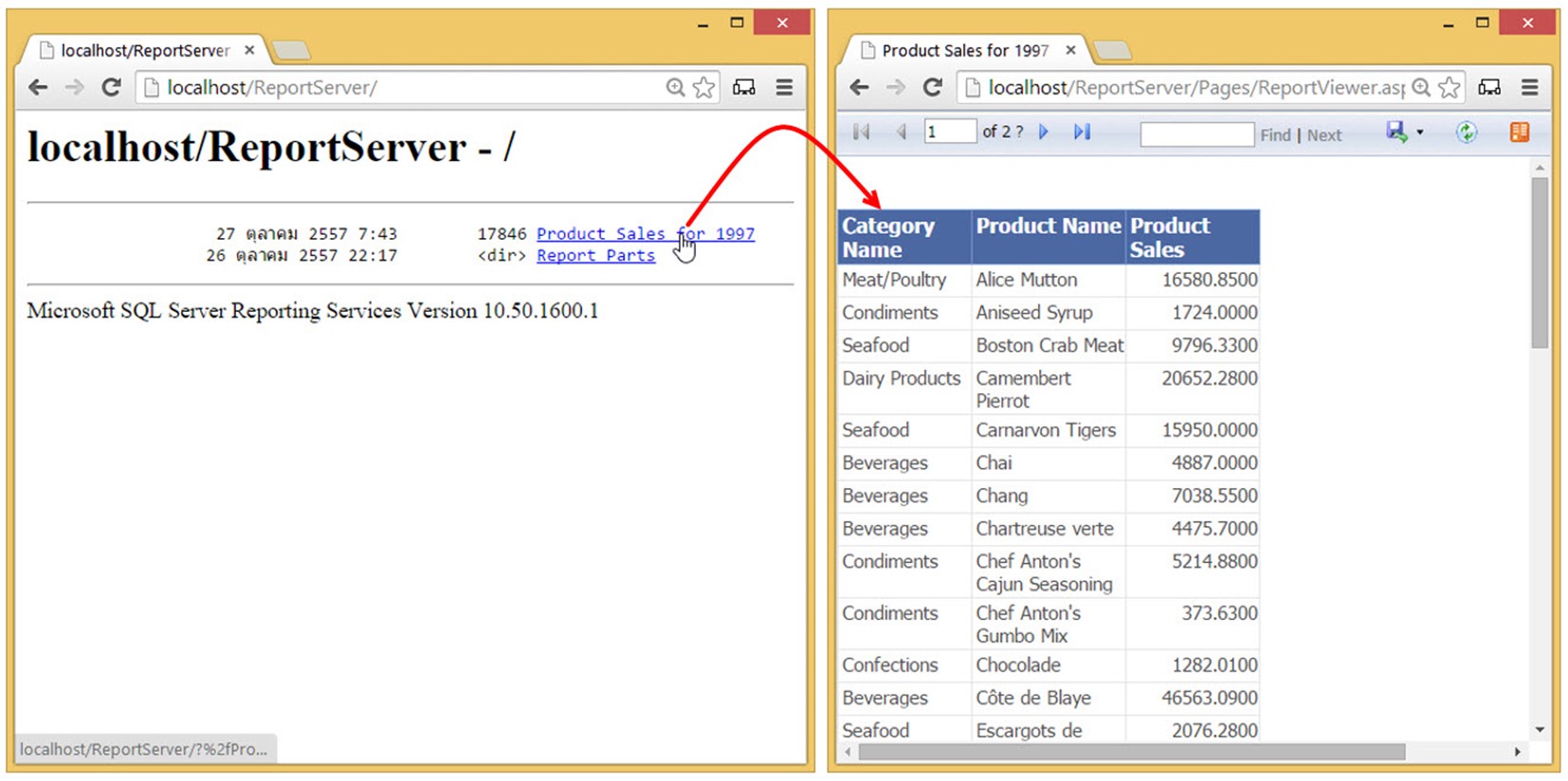
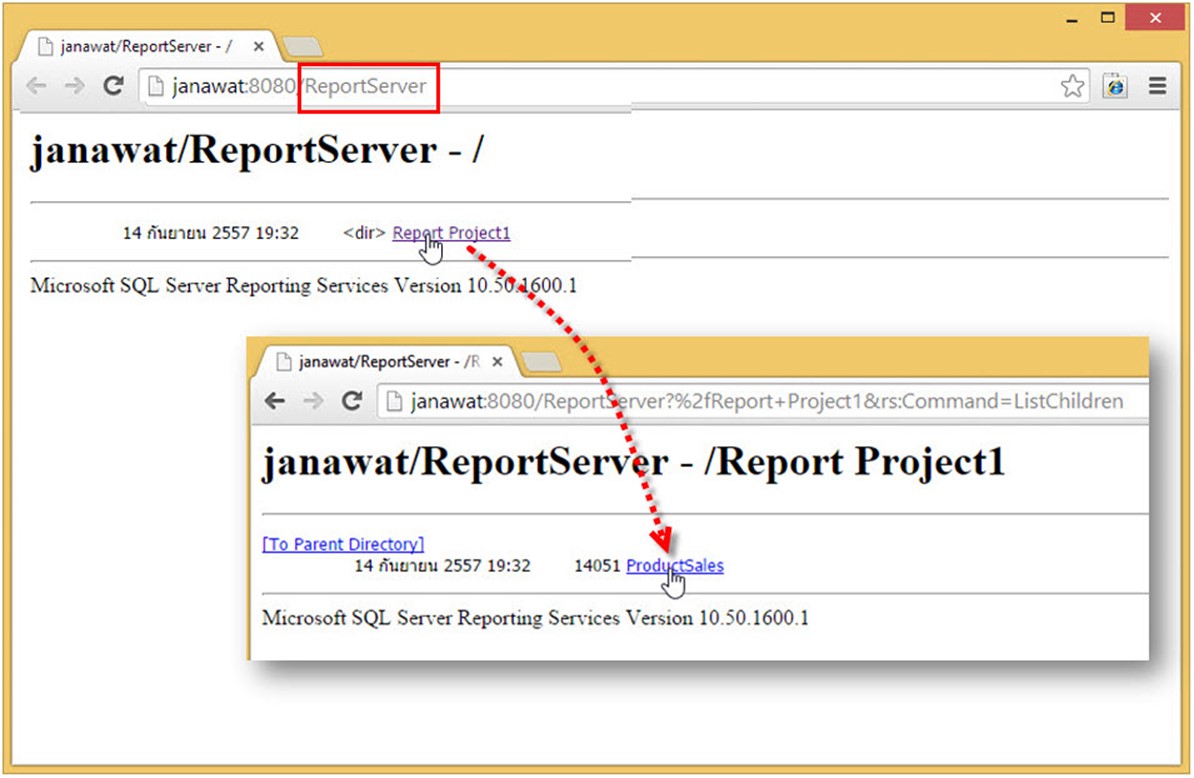
5.5 เปิดเบราว์เซอร์ขึ้นมา แล้วทำการป้อน URL ReportServer => คลิกเมาส์ลงบนโฟลเดอร์ Report Project1 (ตามค่าดีฟอลต์ในรูปที่ 11)
5.6 คลิกชื่อรายงาน ProductSales ดังรูปที่12

รูปที่12 Report Server
5.7 รายงาน ProductSales จะถูกเปิดขึ้นมา ดังรูปที่ 13 เท่านี้รายงานของคุณก็พร้อมให้บริการแล้ว

รูปที่13 Report on Server Report
เครื่องมือการสร้างรายงานนอกจาก BIDS แล้วยังมีเครื่องมืออีก 1 ตัวคือ Report Builder เราจะไปพูดถึงอีกครั้งในตอนที่ 4 เรื่องสร้างรายงานโดยใช้ Report Builder แล้วพบกันใหม่
แหล่งข้อมูลอ้างอิง:
โดย:
นุชิต อรรจนวจรรน์
GreatFriends Community Leader (nano)
WindowsITPro Columnist
Microsoft MVP
2014-12-04
























































































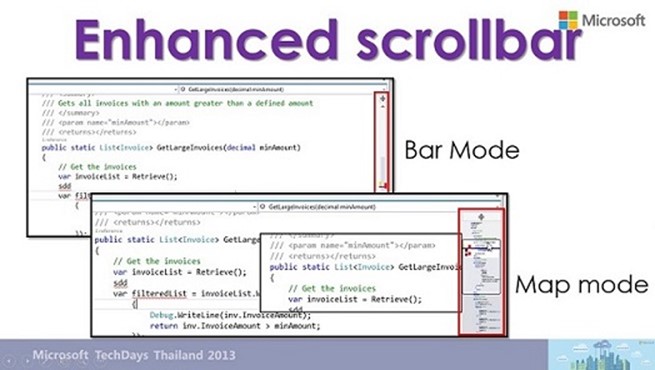
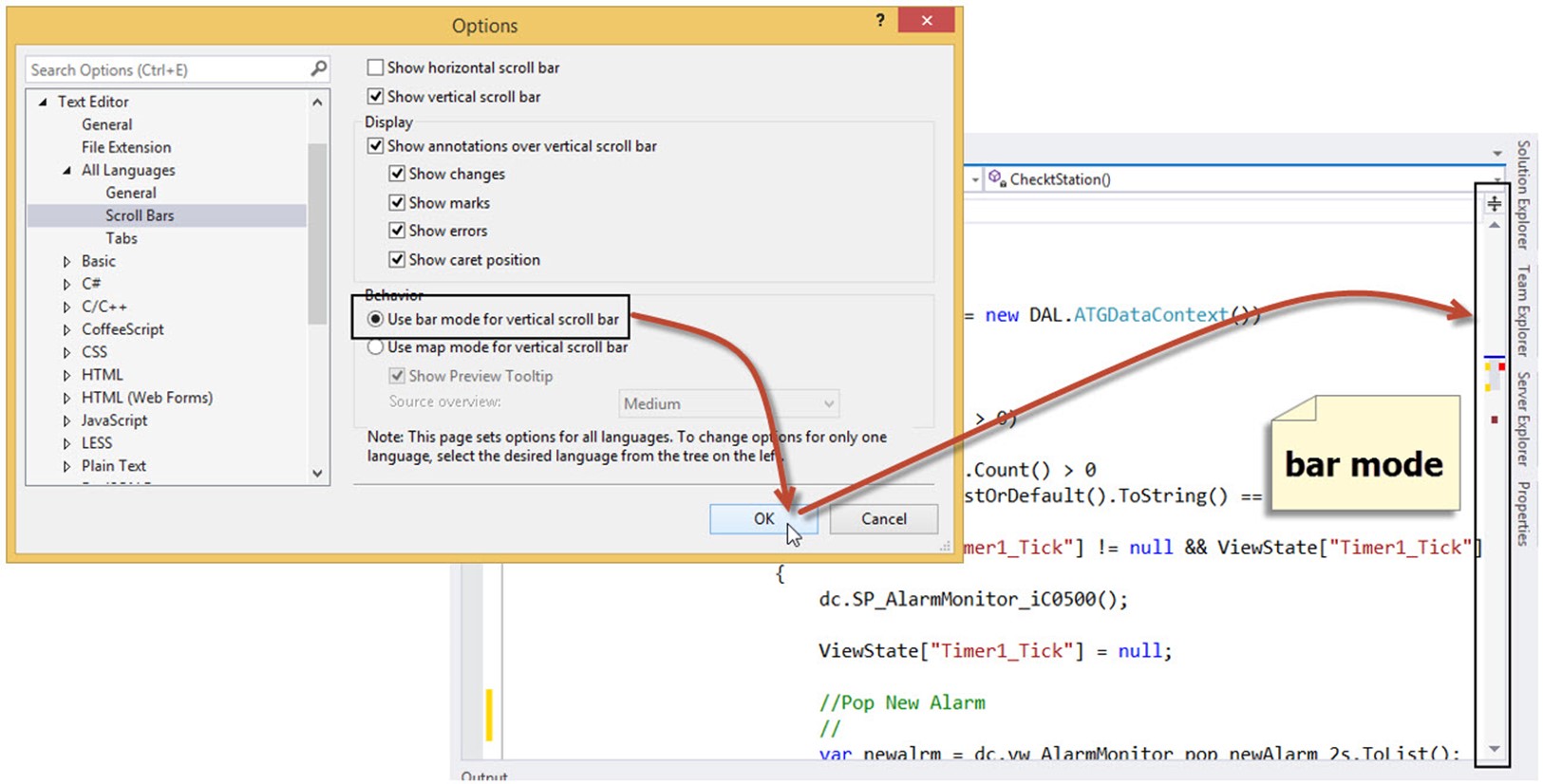
 รูปที่7 Bar mode
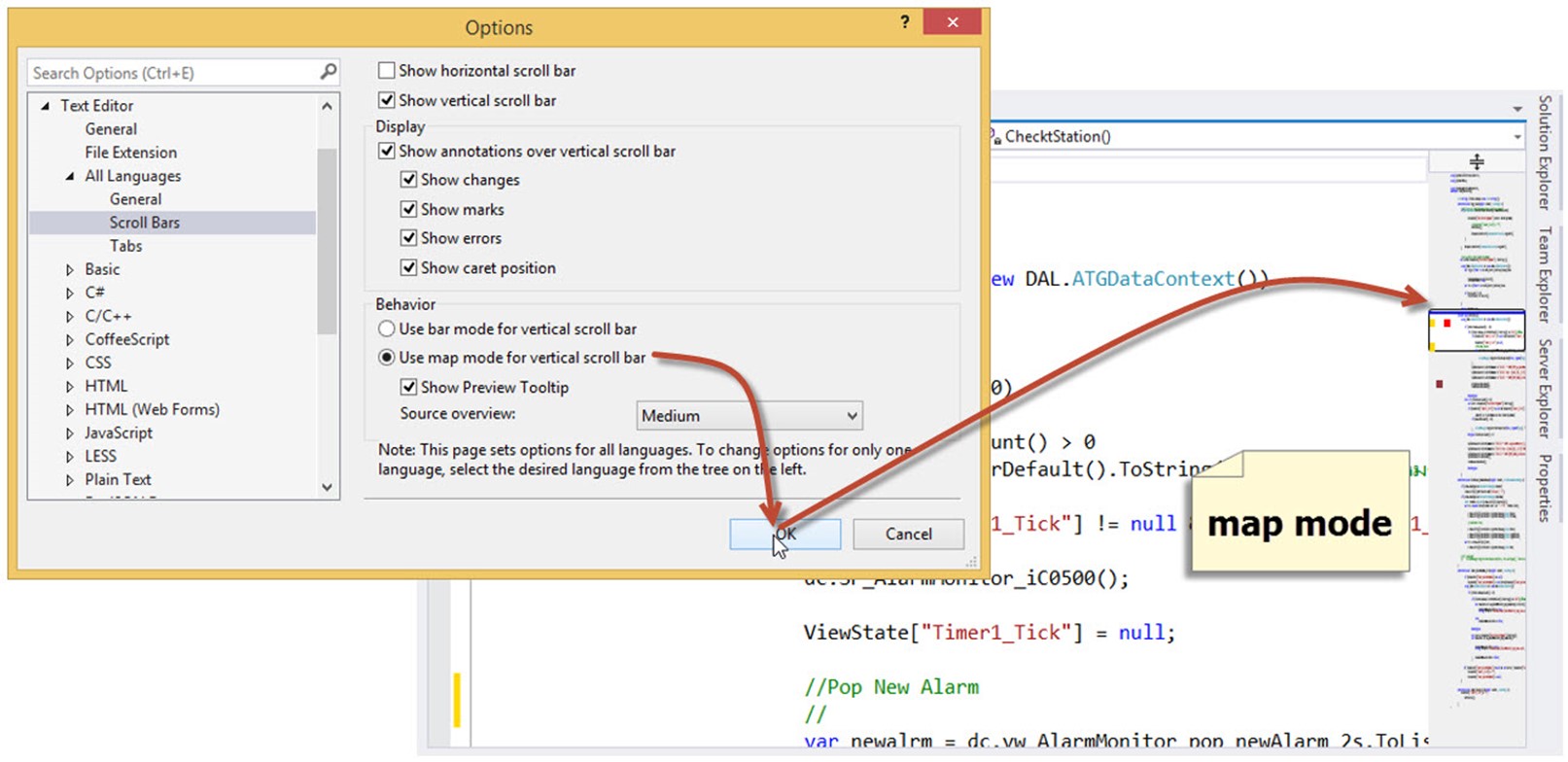
รูปที่7 Bar mode รูปที่8 Map mode
รูปที่8 Map mode
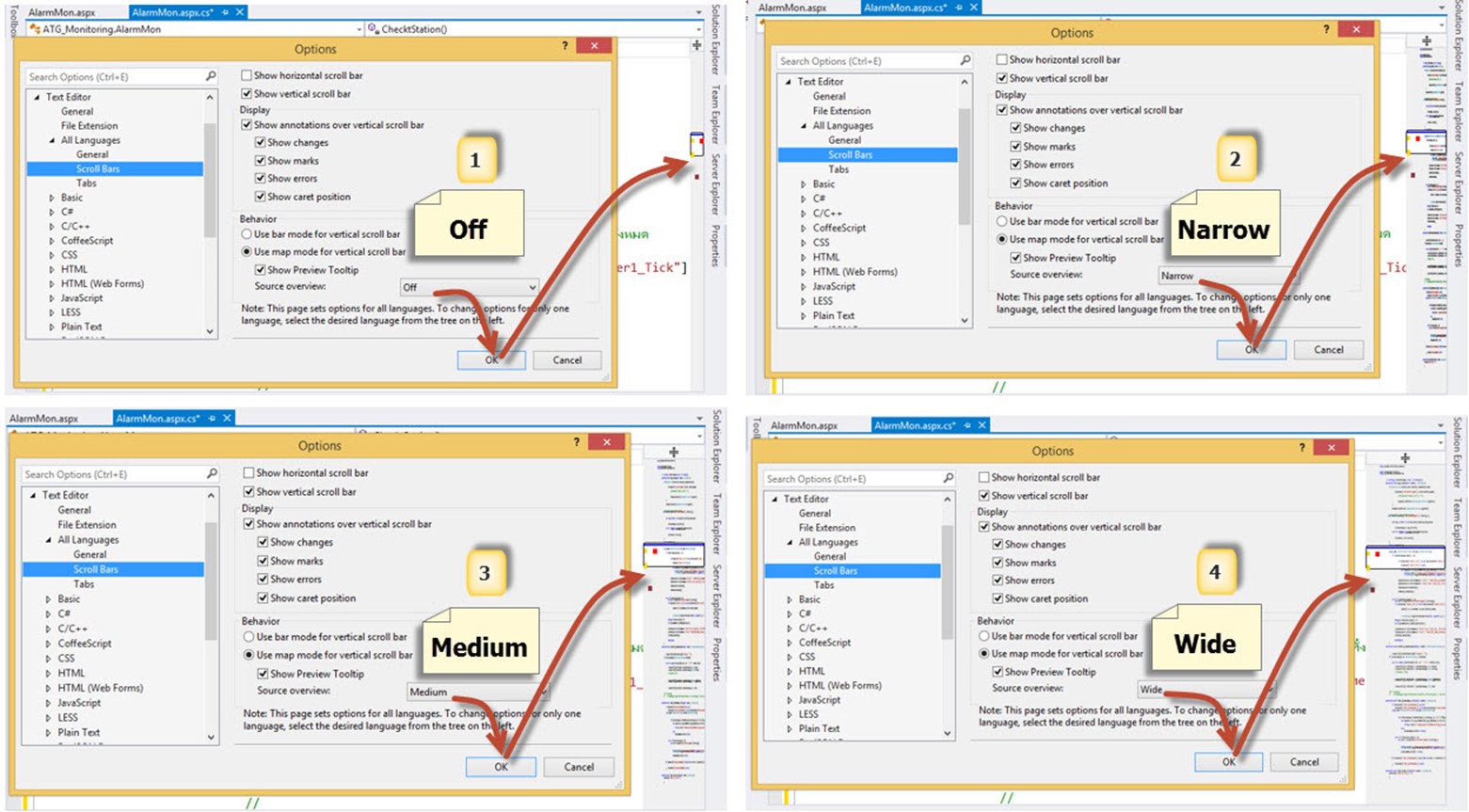
 รูปที่10 Source overview
รูปที่10 Source overview